Criar template Joomla: Tutorial passo a passo
Para modificar a aparência do seu site, você pode utilizar os templates de front-end já disponibilizados pelo seu CMS. Contudo, para obter o máximo de originalidade, que tal criar, você mesmo, seu próprio template? Aprenda como criar um template Joomla.
Pré-requisitos para criar template Joomla
Não é difícil fazer com que seu site Joomla tenha uma aparência exclusiva. Basicamente, você só precisa de três coisas para criar seu próprio template neste CMS:
- Instalação Joomla (versão mínima 3.9): Somente as versões mais atuais do Joomla suportam a criação de novos templates. Certifique-se de usar versões a partir do Joomla 3.9x, de 2018.
- Conhecimentos básicos de HTML e PHP: Para seguir o passo a passo deste tutorial, é preciso que você saiba mexer com HTML e PHP.
- Conhecimento de CSS: CSS é a linguagem utilizada no design de sites Joomla. Nosso tutorial de CSS introduz você às folhas de estilo em cascata. Também é preciso que você domine os comandos CSS mais importantes para criar um template Joomla.
Passo a passo para criar template Joomla
Atendidos os pré-requisitos para criar um template Joomla, é hora de começar! Primeiramente, faça login na sua conta Joomla. Agora, basta seguir o nosso passo a passo.
Passo 1: Crie uma nova pasta na estrutura de pastas
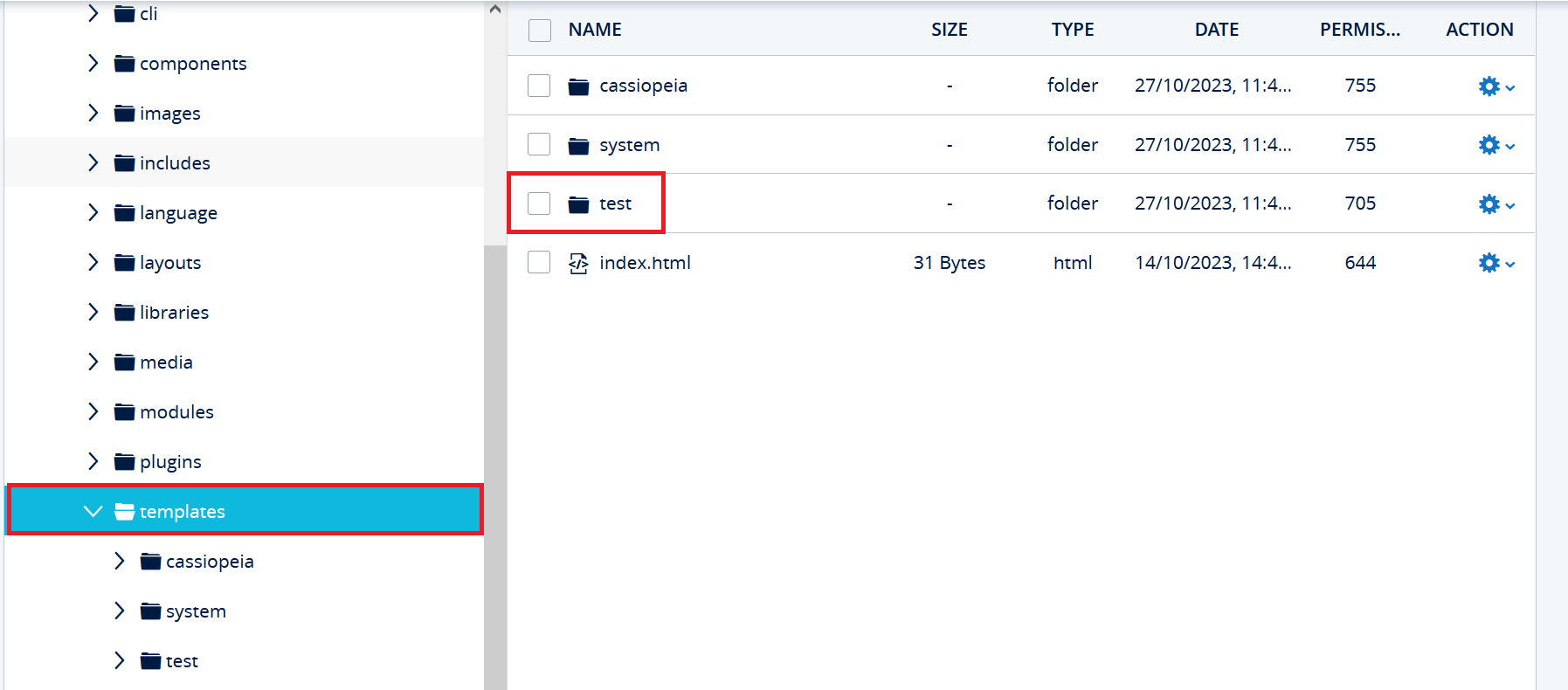
No primeiro passo do processo, você deve criar uma nova pasta na estrutura de pastas, para que ela armazene seu template. Bastam alguns cliques: navegue até o diretório “templates”, que deverá estar localizado na estrutura de pastas da sua instalação Joomla. Lá estarão armazenados todos os templates que você possui. Crie uma nova pasta e nomeie-a. A nossa se chamará “test”. É lá que criaremos nosso novo template Joomla.

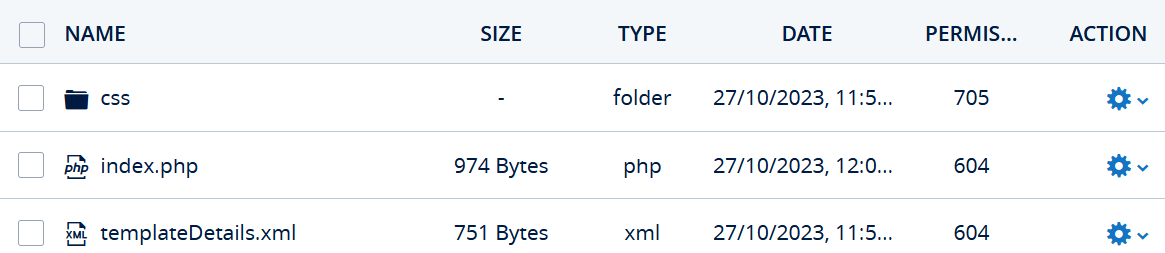
Dentro da nova pasta, você terá de criar, ainda, todos os arquivos necessários para o novo template. Seu código pode se orientar neste exemplo de template:
templateDetails.xml
Para começar, crie o arquivo que permitirá que seu template Joomla seja instalado: o arquivo manifest templateDetails.xml. Ele deve conter todas as informações básicas sobre o seu template, como, por exemplo, nome e autoria.
Você não precisa ser expert em Extensive Markup Language (XML) para entender as linhas de código do arquivo. As marcações mais importantes são:
-
<name>: Nome do template -
<creationDate>: Data de criação do template -
<author>: Autoria do template, ou seja, seu nome -
<authorEmail>: Endereço de e-mail do autor do template, ou seja, seu e-mail -
<authorUrl>: URL do seu site -
<copyright>: Conteúdo de copyright do seu template -
<license>: Informações sobre licenças -
<version>: Versão atual do template -
<description>: Descrição do template -
<files>: Todos os arquivos que devem ser instalados com o Template -
<positions>: Posições dos módulos presentes no template
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE install PUBLIC "-//Joomla! 2.5//DTD template 1.0//EN" "https://www.joomla.org/xml/dtd/2.5/template-install.dtd">
<extension version="3.1" type="template" client="site">
<name>test</name>
<version>1.0</version>
<creationDate>19.10.2023</creationDate>
<author>IONOS</author>
<description>IONOS Joomla Test Template</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<filename>template_preview.png</filename>
<filename>template_thumbnail.png</filename>
<filename>favicon.ico</filename>
<folder>css</folder>
</files>
<positions>
<position>menu</position>
<position>aside</position>
<position>footer</position>
</positions>
</extension>
index.php
O arquivo index.php armazenará as informações relativas ao layout principal do seu site. Num primeiro momento é suficiente usar uma estrutura HTML simples e básica:
<!DOCTYPE html>
<html lang="pt-br" dir="ltr">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!—Informações sobre o cabeçalho-->
</head>
<body>
<div id="navbar">
<nav>
<ul>
<li><a href="#">Categoria 1</a></li>
<li><a href="#">Categoria 2</a></li>
<li><a href="#">Categoria 3</a></li>
<li><a href="#">Categoria 4</a></li>
</ul>
</nav>
</div>
<div id="content">
<h1 id="heading">Test Template</h1>
<img class="image" src="https://picsum.photos/900/500" alt="Image"/>
<p>É fácil e rápido criar um template Joomla. Basta seguir as instruções do tutorial passo a passo da IONOS.
</p>
</div>
<footer id="copyright">
<div id="footercontent">
<p>Copyright by IONOS</p>
</div>
</footer>
</body>
</html>
Pasta css e template.css
Agora, crie uma pasta chamada “css”, que armazenará todos os arquivos que influenciam o design do seu template. Dentro dela, crie o arquivo template.css, que especificará o código do seu layout.
body {
font-family: "Arial", serif;
color: black;
line-height: 150%;
}
#navbar ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #003399;
}
#navbar li {
float: left;
}
#navbar li a {
display: block;
font-size: 26px;
color: white;
text-align: center;
padding: 16px 18px;
text-decoration: none;
}
#navbar li a:hover {
background-color: white;
color: #003399;
}
#heading {
font-size: 48px;
color: #003399;
text-shadow: 0 0 5px #000099;
}
#footercontent {
float: right;
padding-right: 10%;
}

Passo 2: Instale o template
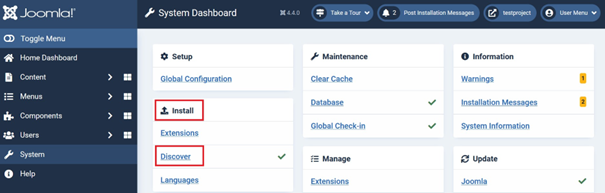
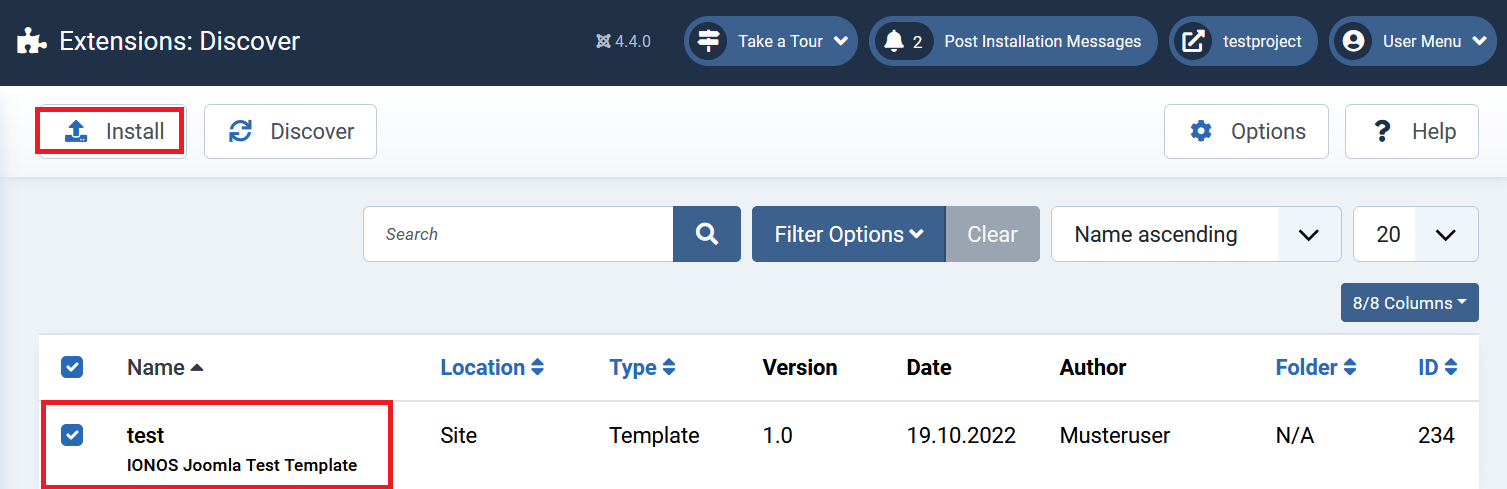
Finda a primeira parte do processo de criar um template Joomla, é hora de partir para a instalação. No back-end do CMS, navegue para “System” > “Install” > “Discover”. Encontre, no local, o template criado por você e clique na caixa à esquerda do nome do template. É assim que você começará a instalar o template Joomla.


Passo 3: Habilite o template
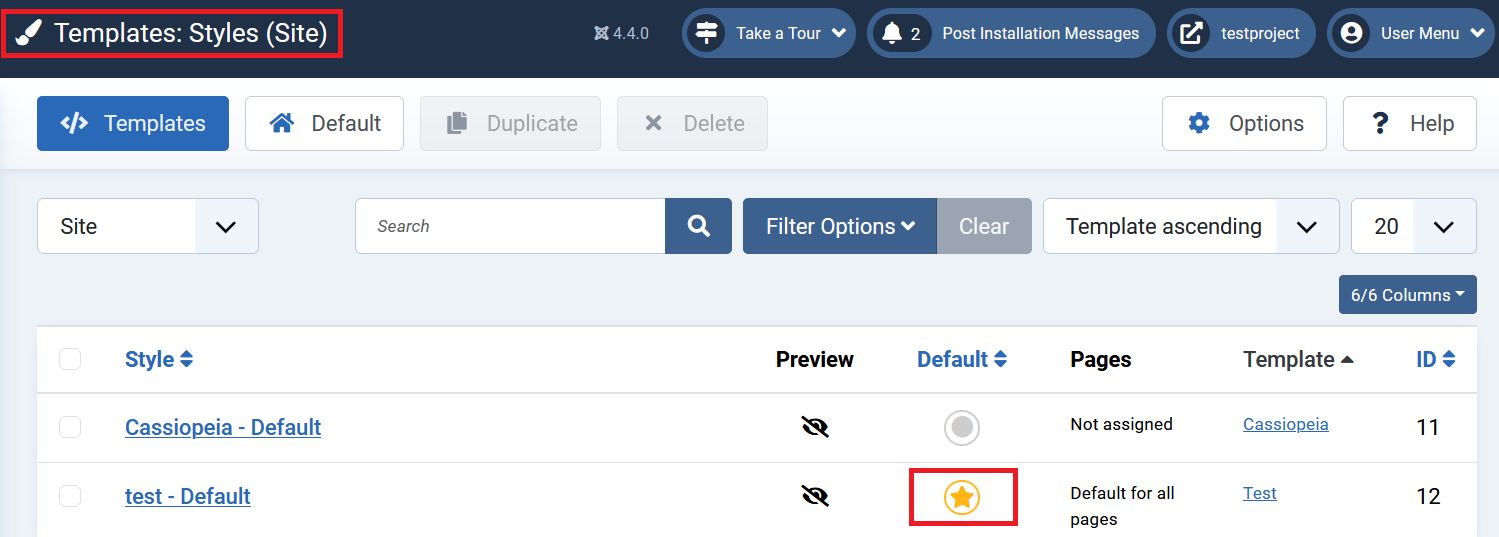
Concluída a instalação do seu template, você só precisará habilitá-lo, o que também pode ser feito em poucos cliques, pelo back-end. Vá para “System” > “Templates” > “Site Template Style” e clique no botão de estrela à direita do nome do seu modelo para defini-lo como padrão.

Passo 4: Vincule o template ao Joomla
Este passo é importante para que o seu template exiba o layout de forma correta no seu site. Estabeleça este vínculo editando o arquivo index.php. Use o código abaixo para integrar suafolha de estilo CSSà parte superior doindex.php:
<?php defined('_JEXEC') or die;
JHtml::_('stylesheet', 'template.css', array('version' => 'auto', 'relative' => true));
?>
Passo 5: Insira as informações do header
Nesta etapa, inclua as informações de cabeçalho (header) no arquivo index.php. Para isso, você também pode usar PHP. Emindex.php, substitua o comentário <!—Informações sobre o cabeçalho–> pelo seguinte código:
<jdoc:include type="head" />
Você deve fazer isso para solicitar ao CMS o carregamento das informações de cabeçalho relevantes, contidas pelo arquivo index.php.
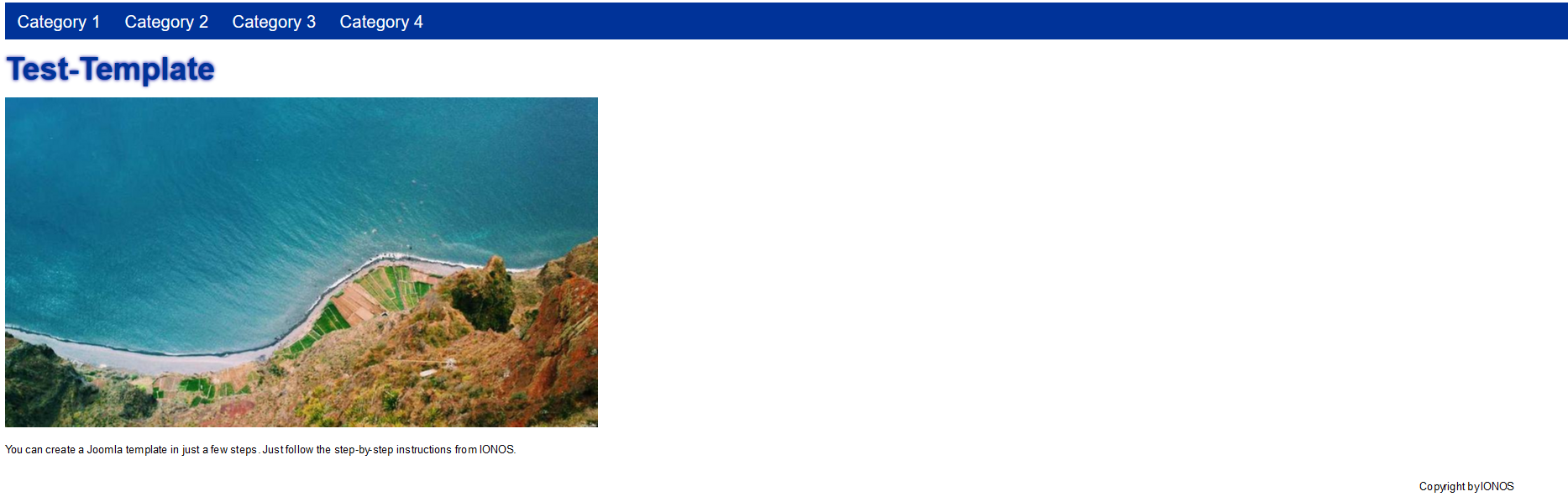
Depois disso, já será possível pré-visualizar seu site Joomla com o novo template.

Passo 6: Conecte os módulos
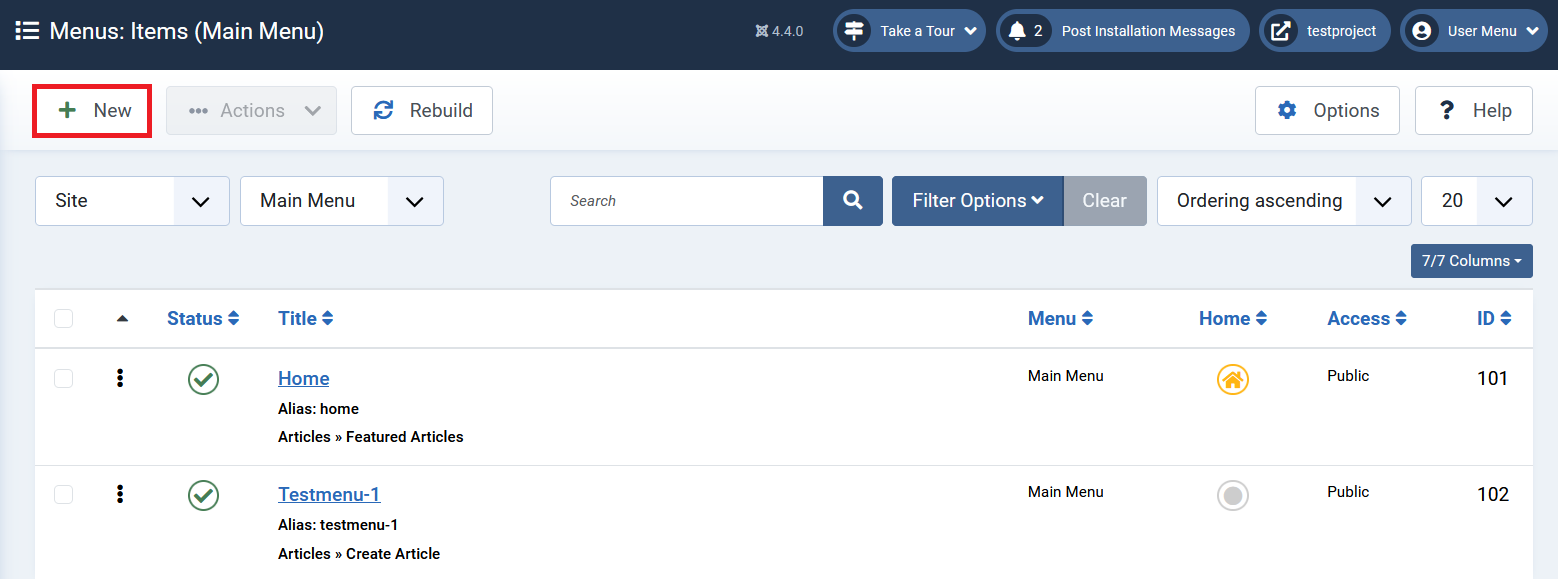
O último passo do nosso tutorial sobre como criar um template Joomla tem foco em transmitir todo o conteúdo do seu site Joomla ao seu novo template. Para tanto, você terá de criar vários novos itens de menu no back-end do sistema. Navegue para “Menu” > “New”.

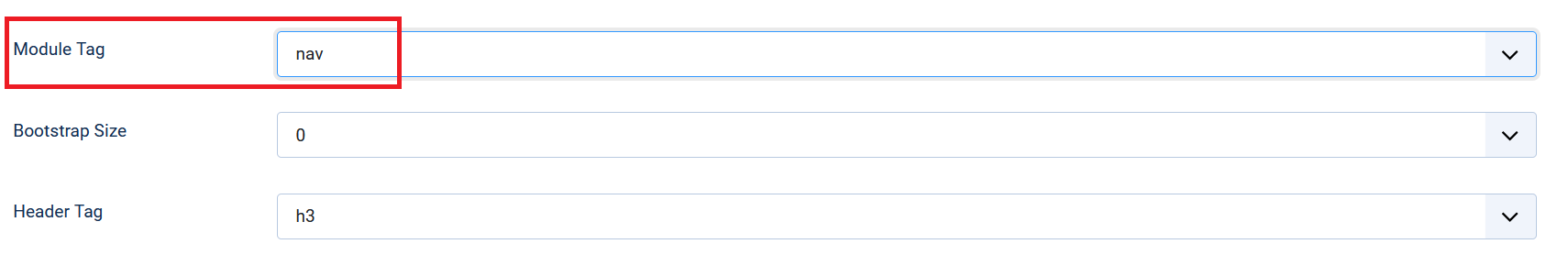
Agora, vá para “System” > “Extensions” > “Side Modules” e selecione o menu que você acabou de criar. Nas configurações avançadas, você poderá definir as tags dos seus módulos. Selecione a opção “nav”.

Agora, substitua a tag “nav”, no index.php, pela seguinte linha de código, para adaptar seu template adequadamente:
<jdoc:include type="modules" name="menu" style="xhtml" />
Ainda não tem seu próprio site? É fácil criar um site Joomla com o Joomla Hosting. Sem contar que, com a IONOS, você consegue registrar o domínio dos seus sonhos de forma econômica.
Registre um nome de domínio
Construa sua própria marca com um grande domínio, que inclui SSL e consultor pessoal!