Como adicionar um favicon no WordPress
Na barra de guias de um navegador, cada nova página é aberta em uma aba separada. Cada aba é composta, geralmente, do título da página e de um pequeno símbolo: o favicon. Ambas as informações ajudam o usuário a identificar o site que está acessando e a orientar-se quando várias guias estão abertas ao mesmo tempo. Além disso, um favicon adicionado ao site fortalece a imagem da marca e melhora a experiência do usuário. Existem três métodos de adicionar um favicon no WordPress. Descubra aqui como eles funcionam e quais são as vantagens de cada método.
Por que adicionar um favicon no WordPress?
O termo favicon é uma abreviatura de favorite icon. O pequeno ícone é parte integrante do website de uma empresa e aparece na barra de guias, na barra de favoritos, nos aplicativos móveis do WordPress, nos ícones de página inicial e nos resultados de pesquisa de dispositivos móveis. Por isso, escolher um símbolo marcante e inconfundível como favicon traz muitas vantagens:
- Aumenta a seriedade e o profissionalismo de um site.
- Ajuda o usuário a reconhecer mais facilmente a empresa e seus serviços na internet, melhorando assim a experiência dos usuários.
- Tem efeito positivo sobre SEO no WordPress, melhorando a classificação do site nos mecanismos de busca.
- O favicon fica sempre visível, mesmo quando muitas guias estão abertas ao mesmo tempo em um navegador, enquanto os títulos das páginas ficam ocultos.
A maioria das empresas usa sua própria logo ou uma variante dela como favicon no WordPress.
Métodos para adicionar um favicon no WordPress
Existem três métodos para adicionar um favicon no WordPress: com o Personalizador do WordPress, com a ajuda de um plugin ou manualmente. A seguir, vamos apresentar e detalhar cada um deles.
Neste artigo explicamos como adicionar no WordPress um favicon que já foi produzido. Caso você ainda não tenha o elemento gráfico que deseja usar, você pode criá-lo com o programa de edição gráfica da sua preferência ou com o Favicons Generator
Método 1: Personalizador do WordPress
O método mais simples e rápido de adicionar um favicon no WordPress é disponibilizado a partir da versão 4.3 do WordPress. Com a ferramenta de favicons do WordPress, você pode fazer upload do favicon, recortá-lo como quiser e instalá-lo em poucos cliques.
O tamanho mínimo recomendado para um favicon adicionado por meio do Personalizador é de 512 x 512 pixels, mesmo que a imagem seja exibida no tamanho 16 x 16 pixels pela guia do navegador. Por isso, procure utilizar um favicon que seja fácil de ser reconhecido em tamanho reduzido. Agora, vamos para o passo a passo de como adicionar um favicon no WordPress com o Personalizador.
Passo 1: Abra o Personalizador
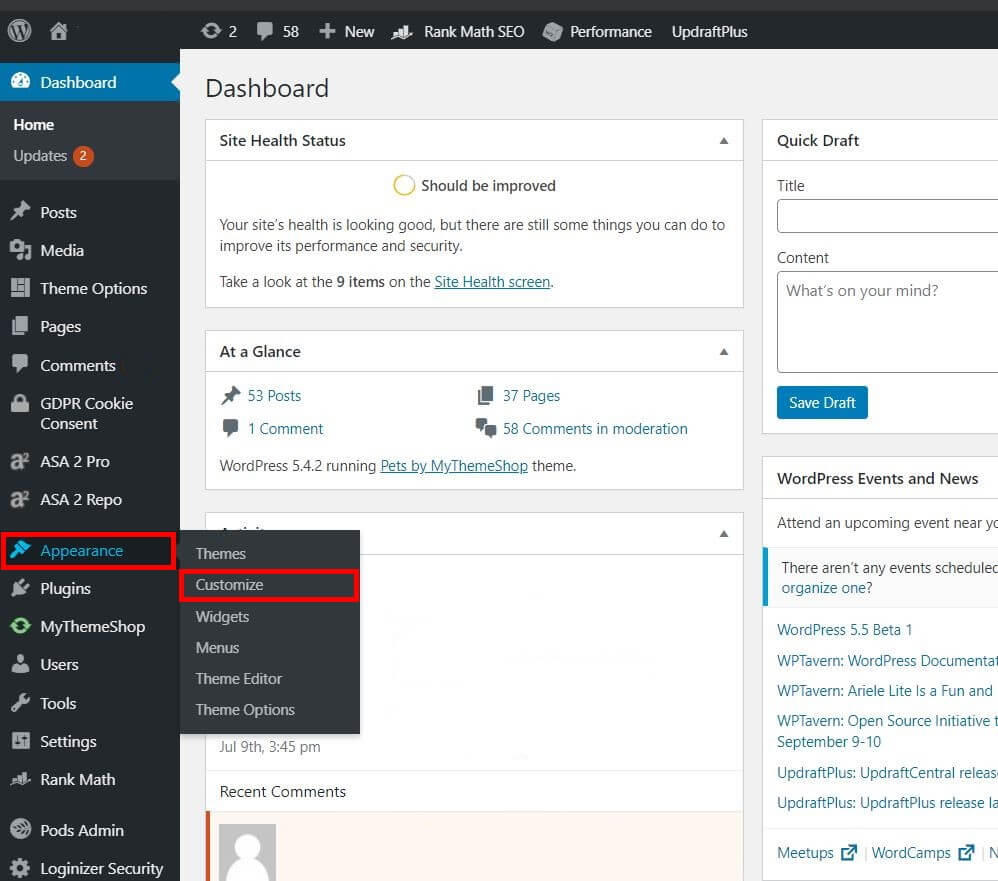
Na barra esquerda do painel do WordPress, clique em “Aparência” > “Personalizar”.

Passo 2: Abra a seção “Identidade do Site”
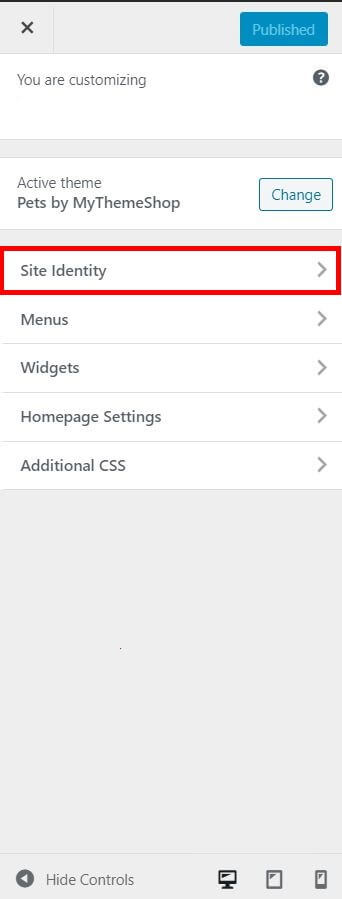
Uma vez que você abriu o Personalizador do WordPress, clique na seção “Identidade do Site”.

Passo 3: Abra a seção de favicon
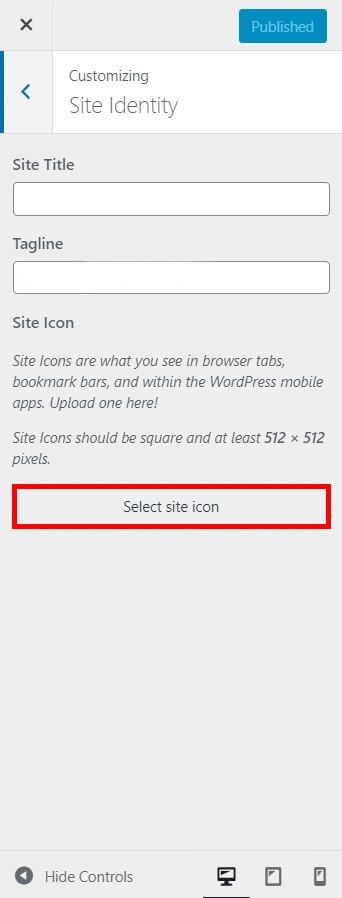
Nessa seção, você pode definir o título e o subtítulo do seu site. Essas informações são exibidas ao lado do favicon, na guia do navegador. Na seção “Ícone do Site”, clique no botão “Selecionar ícone do site” para redefinir o favicon no WordPress.

Passo 4: Selecione o favicon
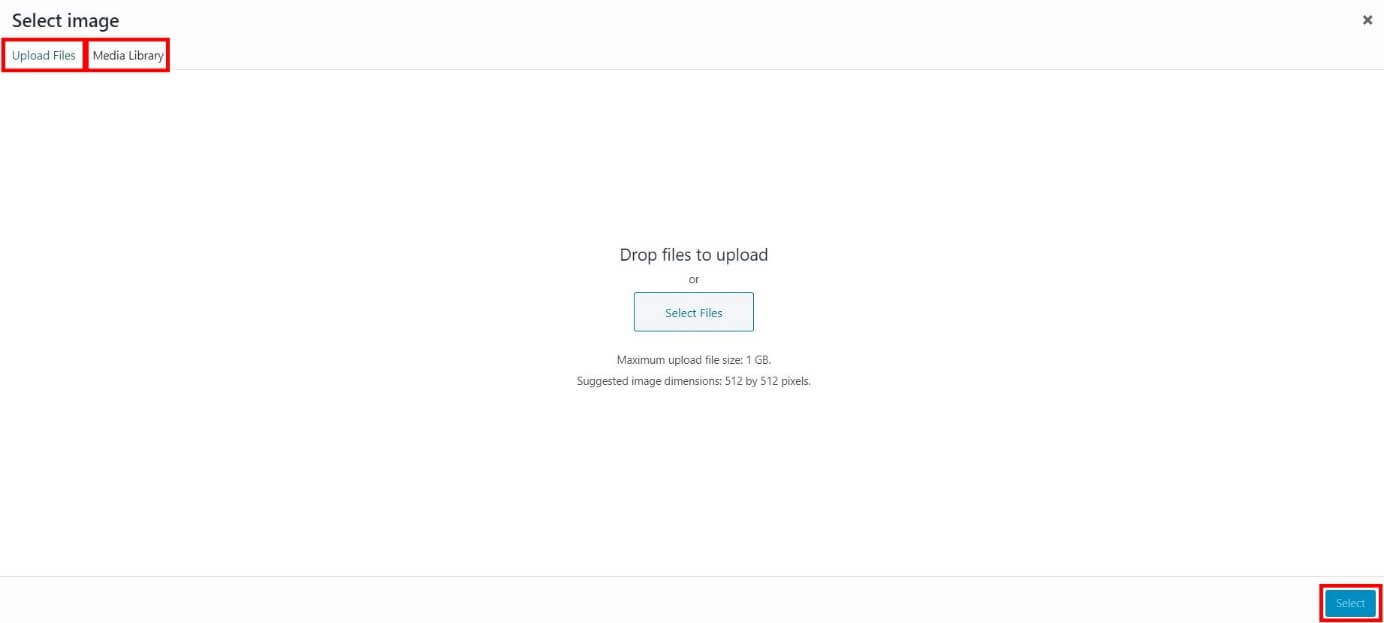
Com a Biblioteca de Mídia do WordPress aberta, selecione a imagem desejada ou faça o upload de uma nova imagem. Para fazê-lo, clique em “Upload de arquivos” e escolha o arquivo correspondente no seu computador. Confirme sua seleção clicando no botão “Selecionar”.

Passo 5: Recorte o favicon
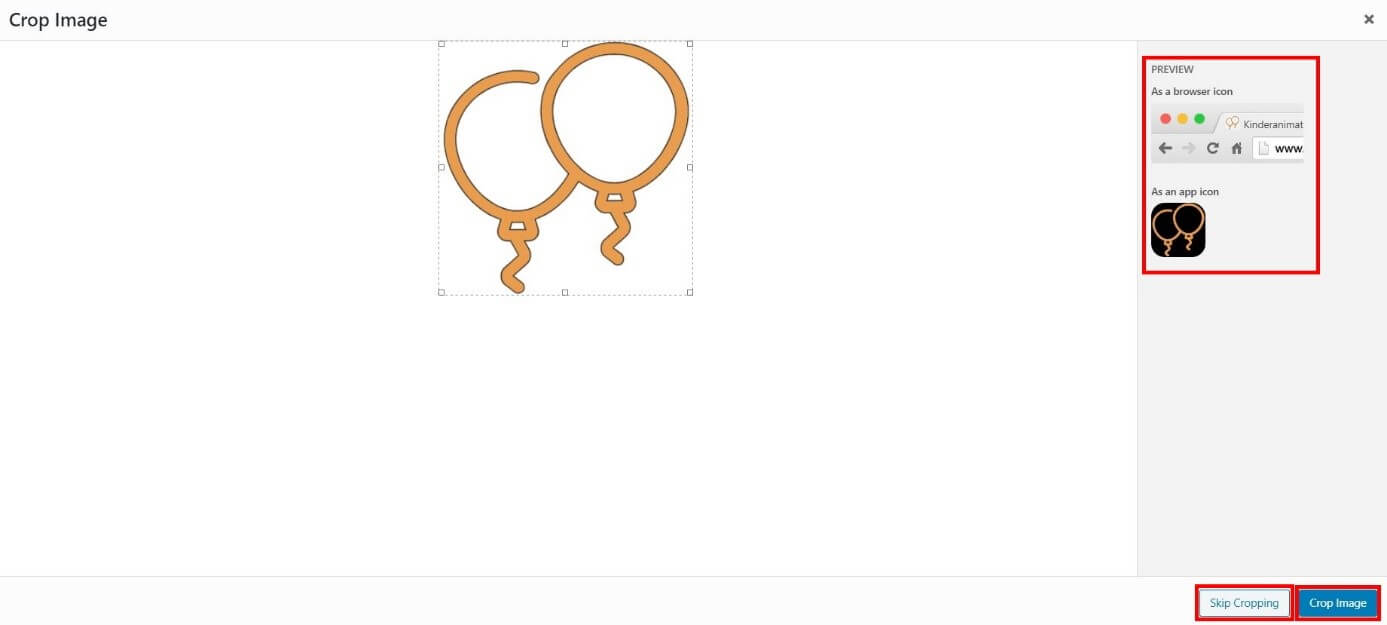
Em seguida, você tem a opção de recortar a imagem. Na barra do lado direito, o WordPress exibe automaticamente uma pré-visualização do favicon selecionado. Caso necessário, ajuste o recorte dessa imagem e confirme a seleção com o botão “Recortar imagem”. Se o seu favicon já estiver do tamanho certo, clique em “Pular recorte”.

Concluído o recorte, o WordPress aplica o favicon adicionado automaticamente. Caso você deseje alterar ou ajustar o favicon no WordPress novamente, volte para a seção de configurações e repita os passos.
Método 2: Plugin de favicons
O WordPress oferece plugins especiais para (quase) todas as suas funções, inclusive para adicionar um favicon ao site. Um dos plugins gratuitos mais populares é o Favicon by RealFaviconGenerator. Ele disponibiliza opções adicionais de configuração, como adaptar o favicon a diferentes dispositivos e aplicativos, o que não é oferecido pelo Personalizador. Siga o passo a passo de como instalar um favicon no WordPress com esse plugin.
Passo 1: Instale o plugin
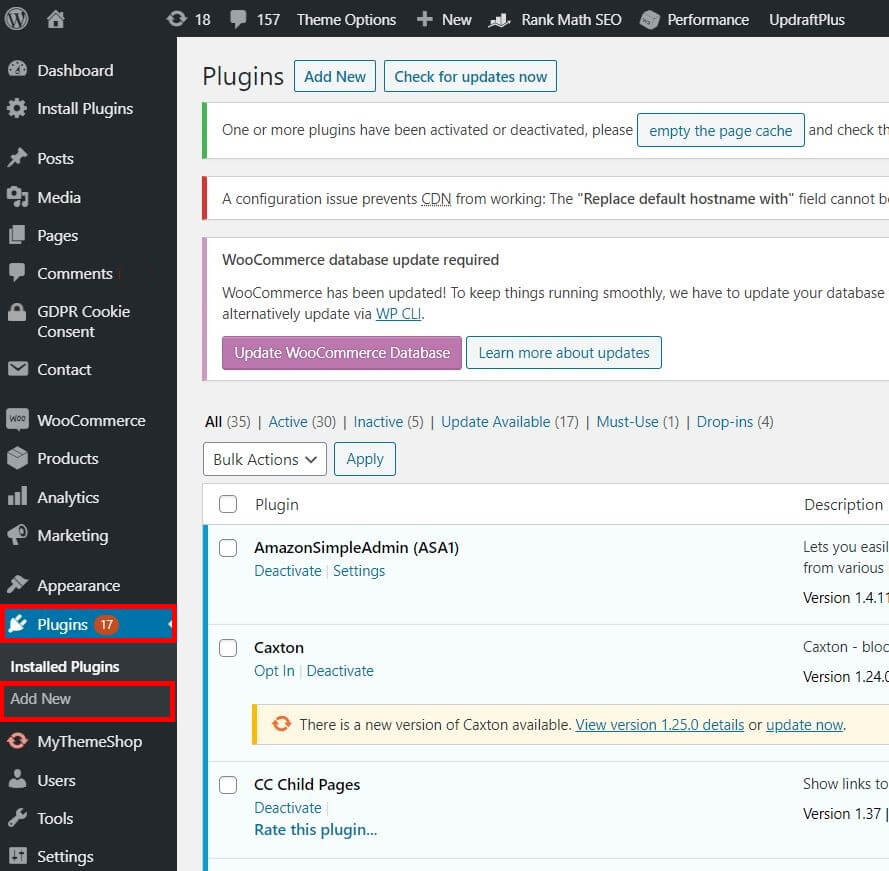
Na barra esquerda do painel do WordPress clique em “Plugins” e, logo abaixo em “Adicionar Novo”.

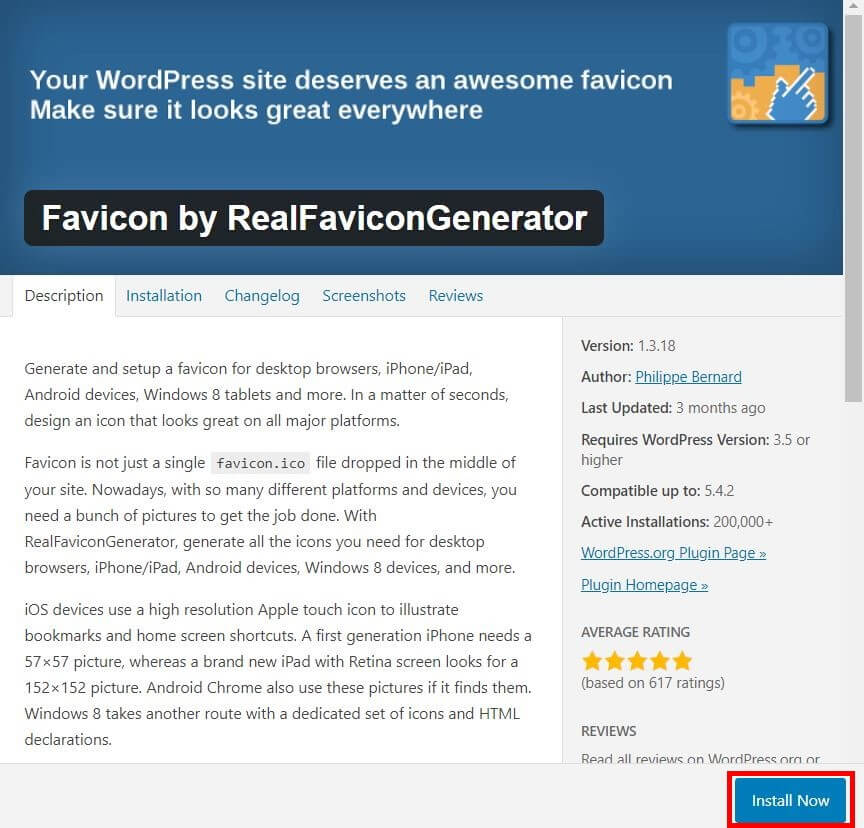
Busque o plugin “Favicon by RealFaviconGenerator” e, ao encontrá-lo, clique em “Instalar agora”. Concluída a instalação, clique em “Ativar” e o plugin estará pronto para ser utilizado.

Passo 2: Abra as configurações do plugin
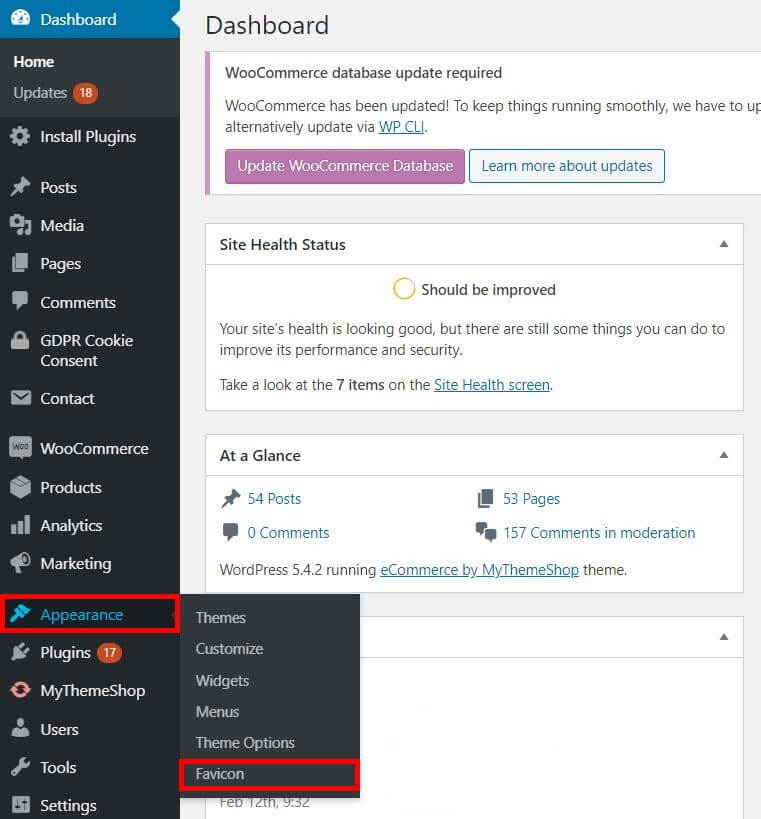
Quando o plugin estiver instalado, volte para o menu do WordPress e siga o caminho “Aparência” > “Favicon”. É lá que você vai configurar seu favicon.

Passo 3: Selecione o favicon
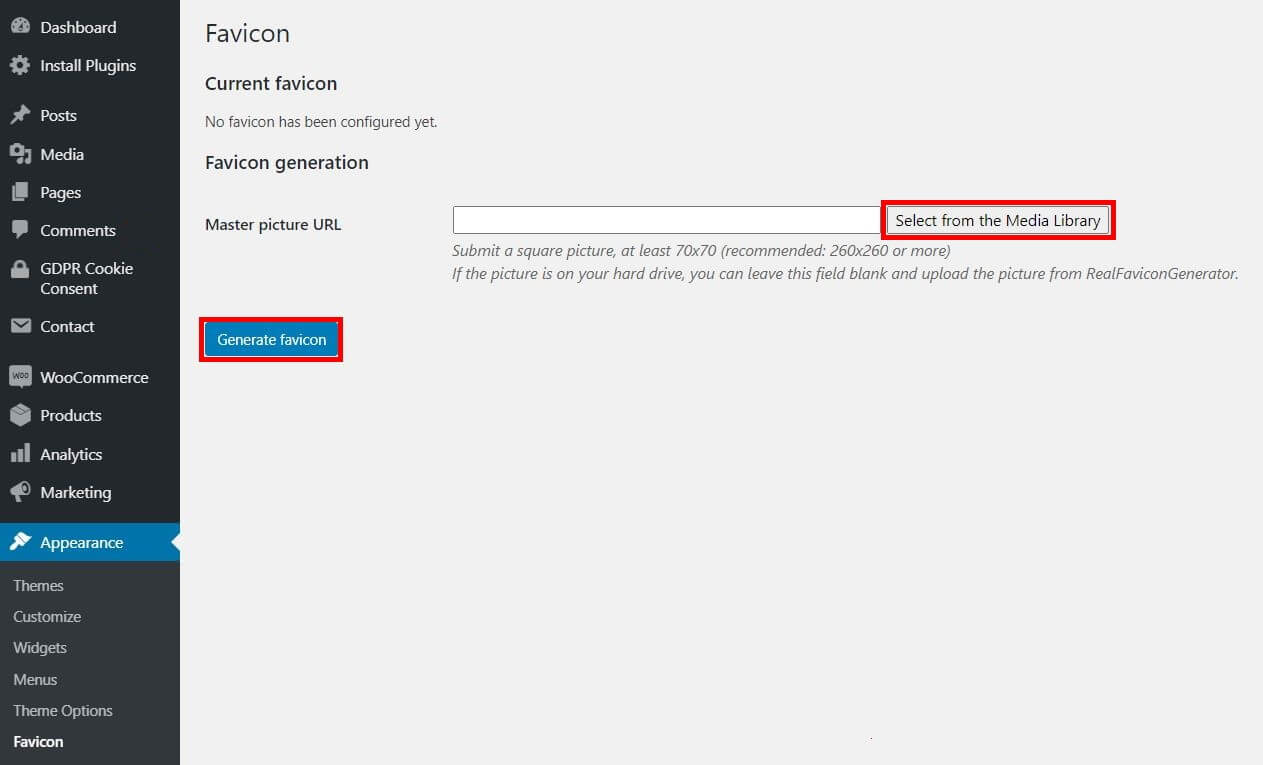
Clique em “Select from the Media Library” para abrir a Biblioteca de Mídia do WordPress e selecionar a imagem do seu favicon. Ao ser adicionado por meio do plugin, seu favicon deve ter o tamanho mínimo de 70 x 70 pixels, porém recomendamos adicionar uma imagem de 260 x 260 pixels ou maior, para melhores resultados. Selecionada a imagem, clique no botão “Generate favicon”.

Passo 4: Instalar o favicon
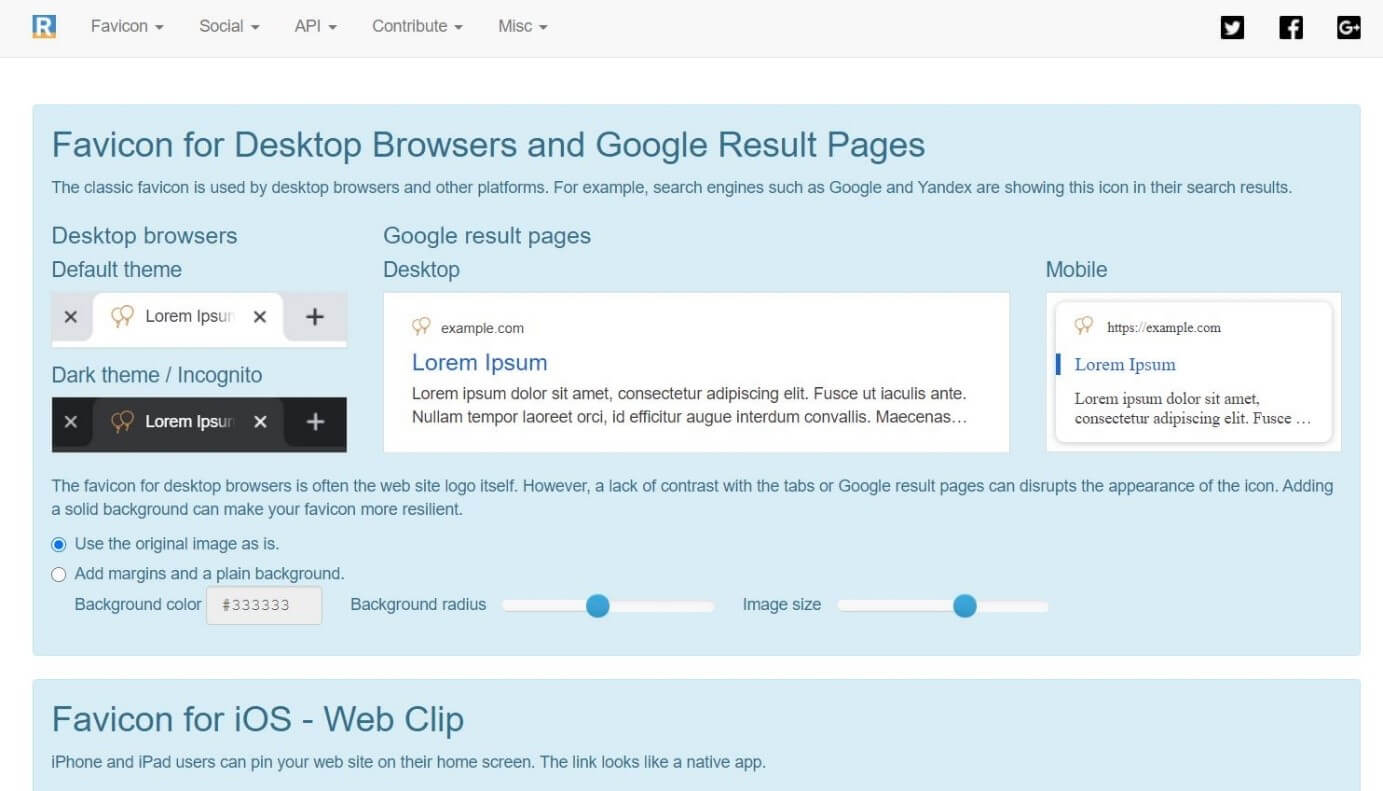
Depois de gerar o favicon, o plugin o redirecionará automaticamente para o seu próprio site. Concluído o upload da imagem, você terá a opção de seguir com algumas configurações opcionais. Com elas é possível ajustar o favicon para navegadores de desktop, para diferentes tipos de smartphone, para resultados de busca do Google, entre outros.

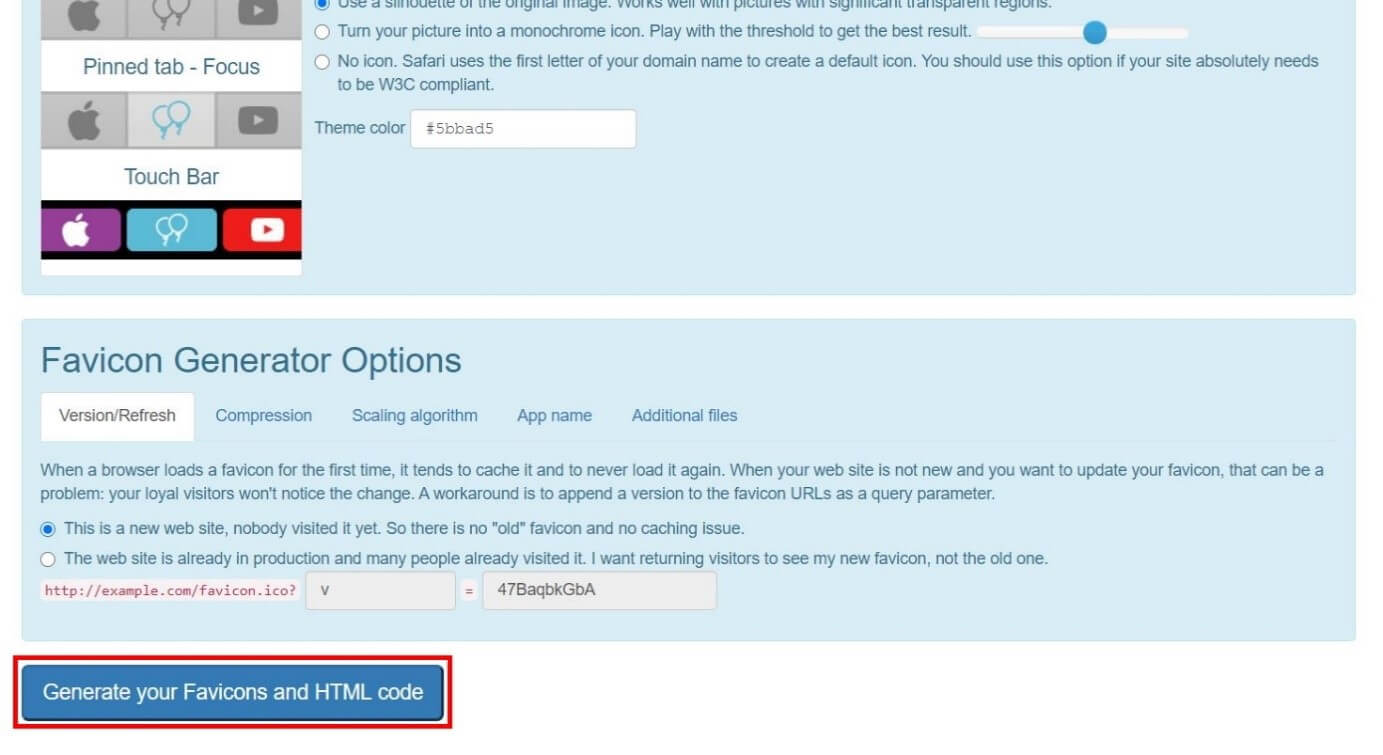
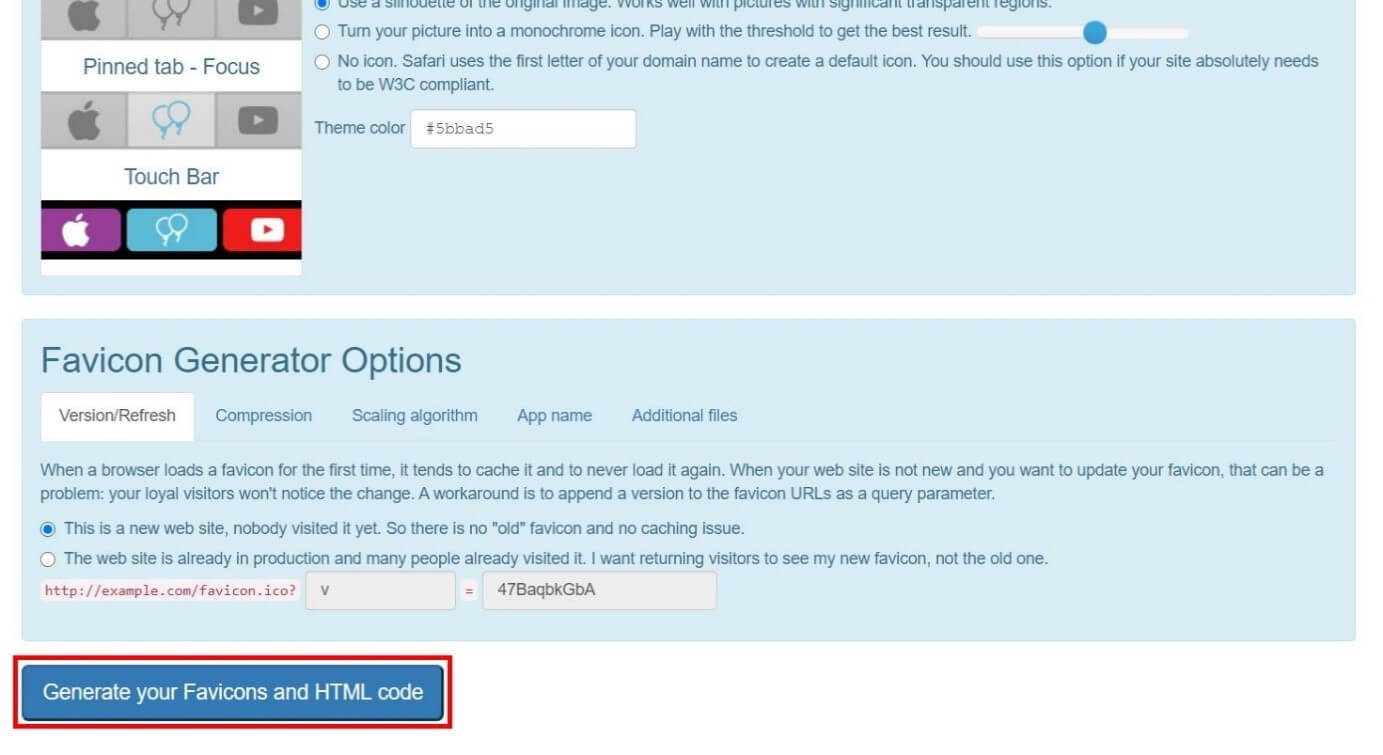
Concluídas as configurações adicionais, ou caso deseje pular esse processo, clique no botão “Generate your Favicons and HTML Code”, no fim da página.

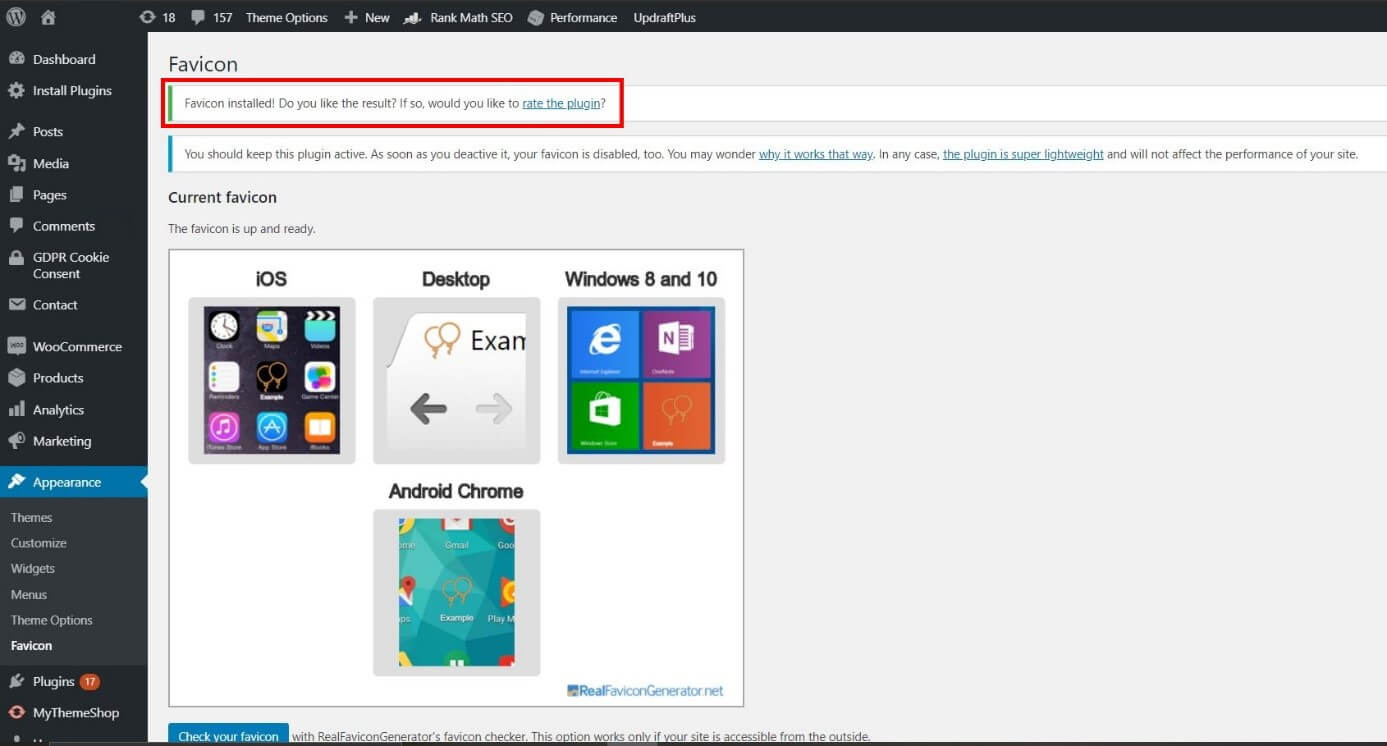
O plugin levará você de volta para o painel do WordPress e confirmará o sucesso da instalação do favicon no WordPress.

Método 3: Adicionar manualmente
Em muitos casos, existe também a possibilidade de modificar configurações do WordPress manualmente. Um favicon do WordPress, por exemplo, pode ser adicionado por meio de um FTP (File Transfer Protocol). Para isso você precisará de um pacote de arquivos de favicon e de um código HTML. Ambos são facilmente gerados por ferramentas online gratuitas.
Passo 1: Gere o pacote de arquivos de favicon
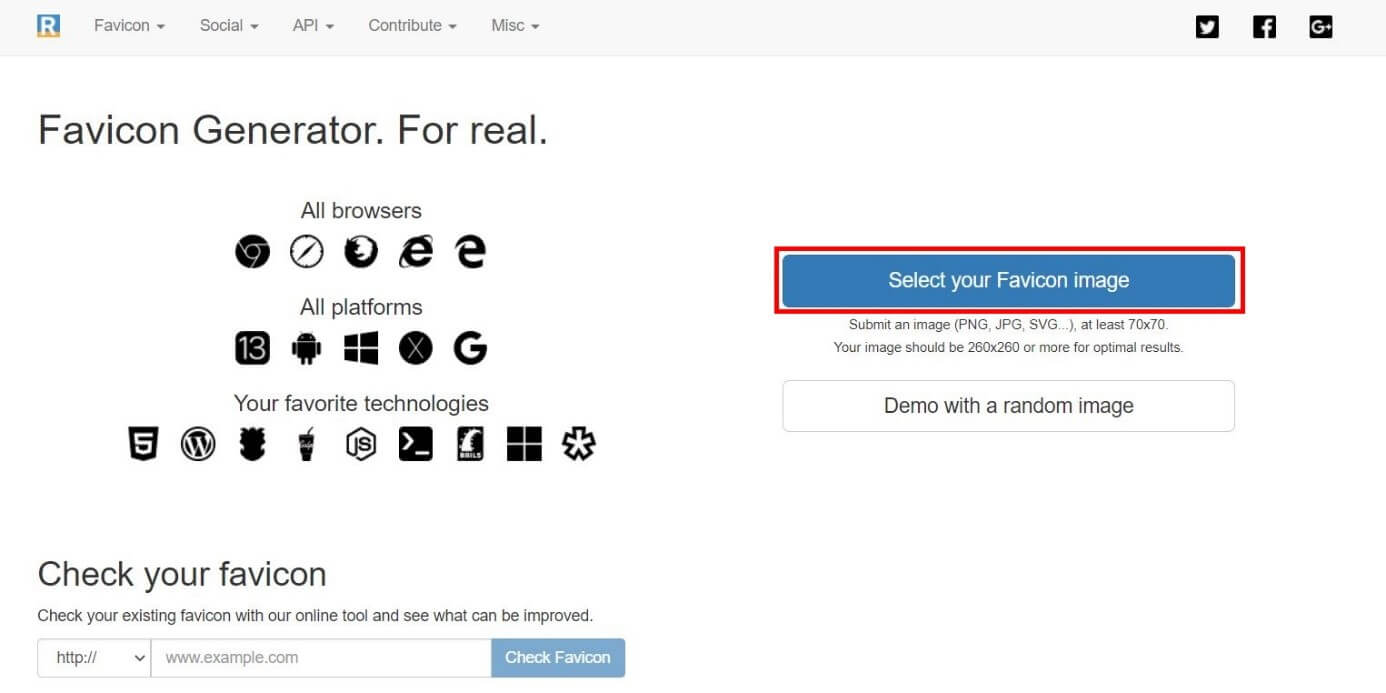
Abra uma ferramenta online para gerar um favicon. Neste exemplo, utilizamos o RealFaviconGenerator. Clique no botão “Select your Favicon image” para fazer upload da imagem do seu favicon no WordPress.

Em seguida, o plugin oferece a possibilidade de trabalhar algumas configurações opcionais. Com elas é possível, por exemplo, mudar o tamanho e o fundo da imagem. Faça as alterações desejadas, ou pule este passo. Em seguida clique no botão “Generate your Favicons and HTML code”, ao fim da página.

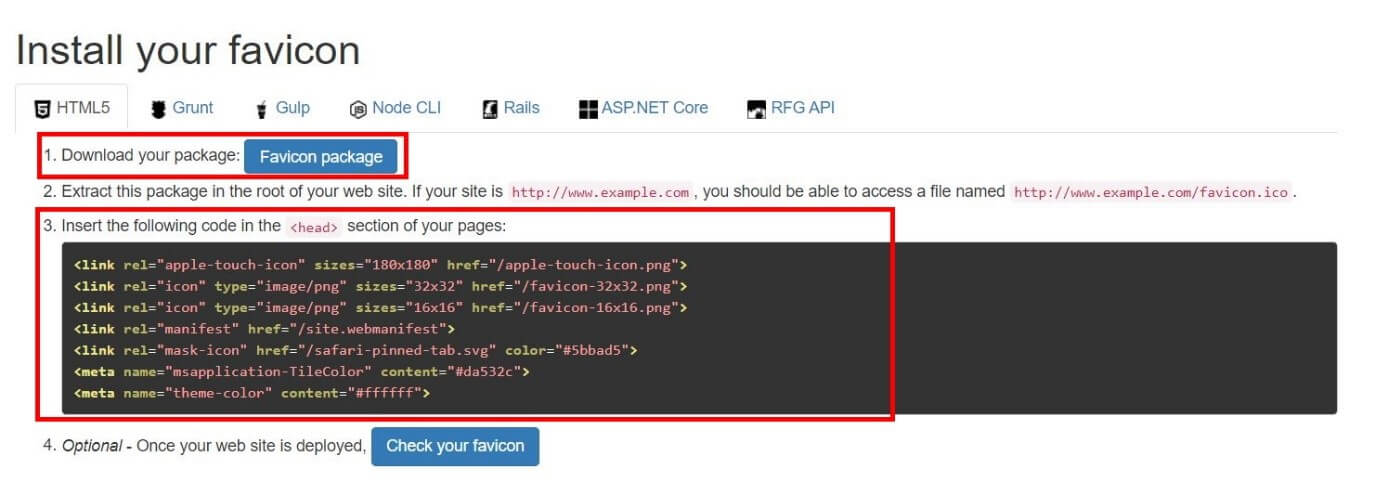
Em seguida, baixe o pacote de arquivos de favicon e copie o código HTML. Assim que baixar o pacote, mude o nome dele para “favicon.ico”, para que a imagem seja reconhecida imediatamente como favicon.

Passo 2: Faça upload do pacote de favicon por FTP
Por meio do FTP, acesse os dados do WordPress. Abra o diretório raiz e faça o upload do pacote do favicon neste lugar. Atenção: assegure-se que o pacote esteja salvo na mesma pasta onde o WP-Admin ou o WP-Content estiver.
Passo 3: Insira o código HTML
Concluído o segundo passo, abra o arquivo header.php e insira o código HTML do favicon na seção “Header” (Cabeçalho). Confira se o seu domínio e o caminho do favicon estão corretos.
Um serviço profissional de WordPress Hosting proporciona um começo mais fácil, muito mais seguro e realiza back-ups automáticos do seu site no WordPress.