Como criar menu WordPress: Passo a passo
Uma boa navegação é fator primordial para orientar visitantes de um site. Especialmente do ponto de vista da usabilidade web, navegação otimizada é importante, pois ajuda usuários a encontrarem as informações que estão buscando. No sistema de gerenciamento de conteúdo WordPress é possível criar um menu de navegação de forma descomplicada.
Nomes de domínio por US$ 1
Registre ótimos TLDs por menos de US$ 1 no primeiro ano. Esperar para quê? Garanta seu nome de domínio preferido hoje mesmo.
Forma simples de criar menu WordPress
Depois que seu site WordPress estiver devidamente instalado, você poderá criar um menu WordPress para navegação, diretamente no back-end. Dependendo do tema ou tema filho utilizado, o menu será exibido em diferentes posições. Via de regra, há sempre um menu principal, algumas vezes um menu no rodapé e outras vezes outros menus, relativos a subpáginas. Se seu tema for baseado em design responsivo, o menu se adaptará automaticamente às proporções da tela ou ao dispositivo do usuário.
Com o WordPress Hosting da IONOS você se beneficia, graças ao Managed WordPress e a o serviço de Site Scan & Repair opcional, da melhor proteção para o seu site.
Passo 1: Crie um novo menu WordPress
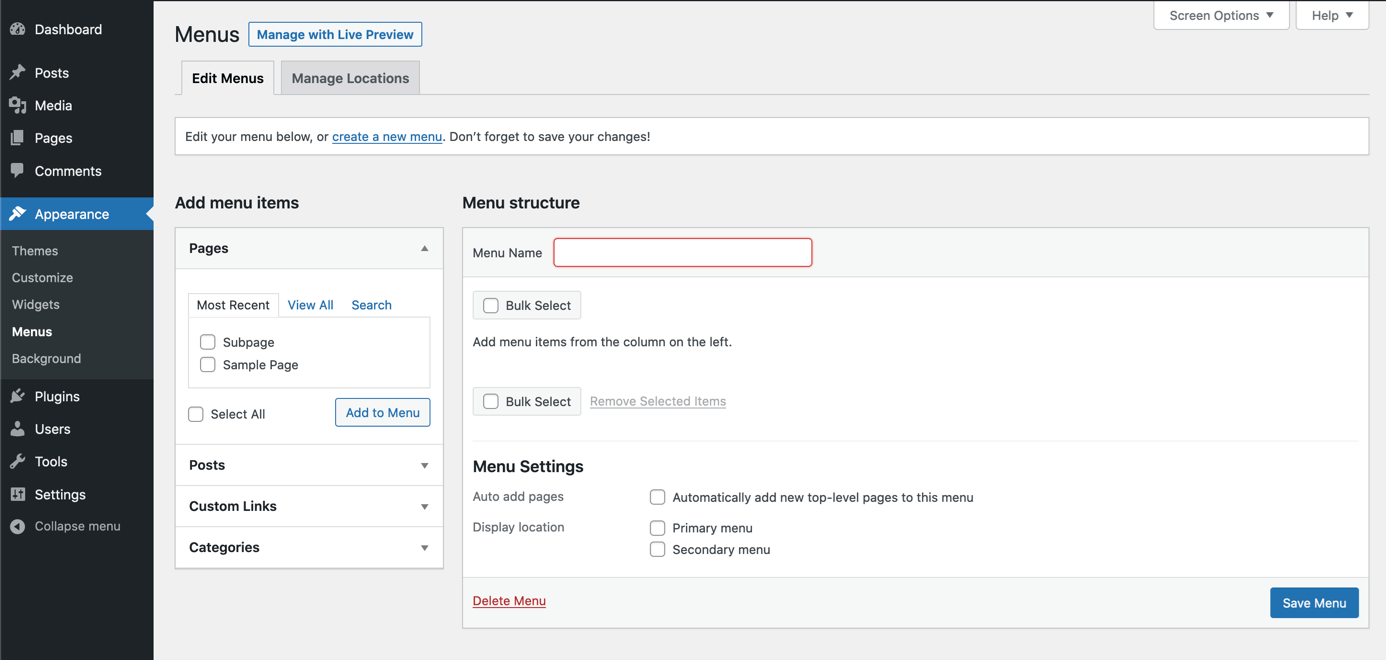
Para criar um menu WordPress, acesse o painel e clique em “Design > Menus”.

Em “Nome do menu” (Menu Name), atribua um nome único para o seu menu de navegação, como, por exemplo, “Menu principal”. Em seguida, clique em “Salvar menu” (Save Menu) para finalizar a criação do primeiro menu do seu site WordPress.
Passo 2: Adicione elementos ao menu WordPress
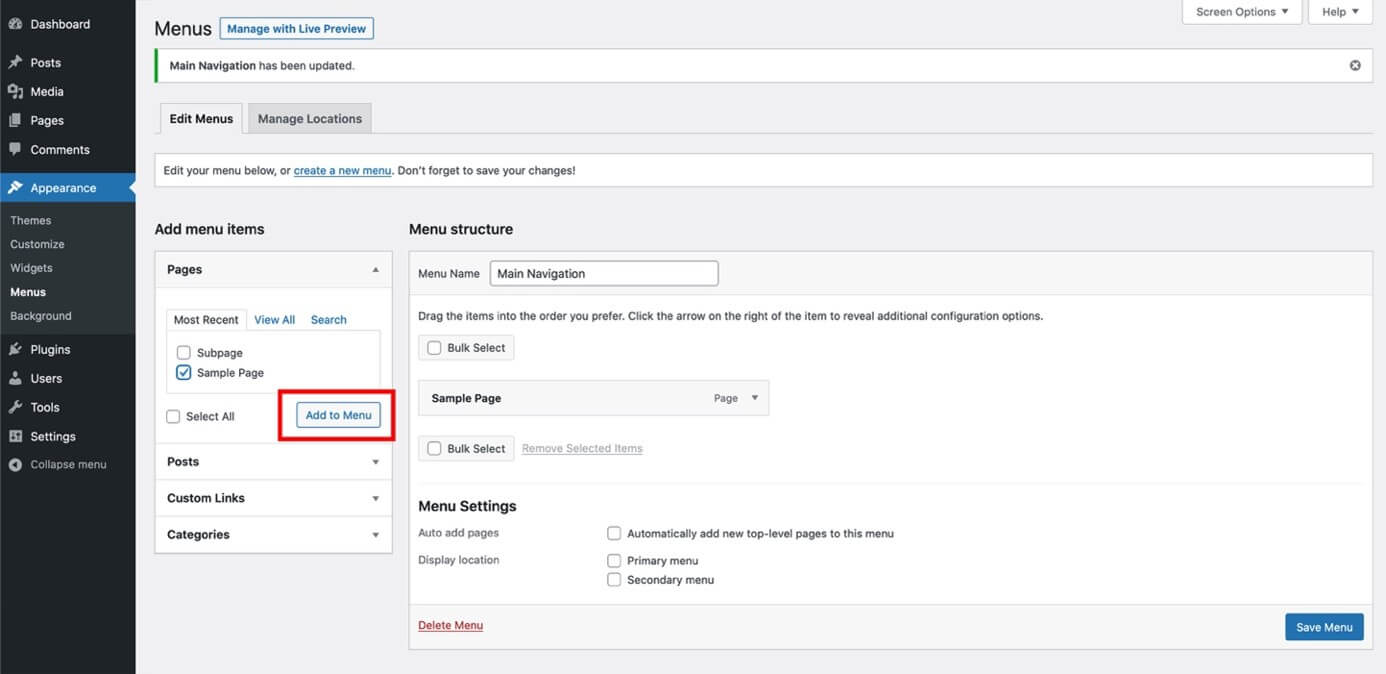
Depois de criar o menu WordPress principal do seu site, você deverá adicionar elementos a ele. Geralmente podem ser vinculados a ele elementos como páginas, conteúdo, links e categorias. Dependendo do tema escolhido, você poderá selecionar itens adicionais de menu, apresentados pelo WordPress do lado esquerdo, em “Adiconar itens de menu” (Add menu items). Para adicionar elementos a um menu WordPress, selecione este elemento e clique em “Adicionar ao Menu” (Add to Menu).

Passo 3: Defina a ordem dos elementos do menu WordPress
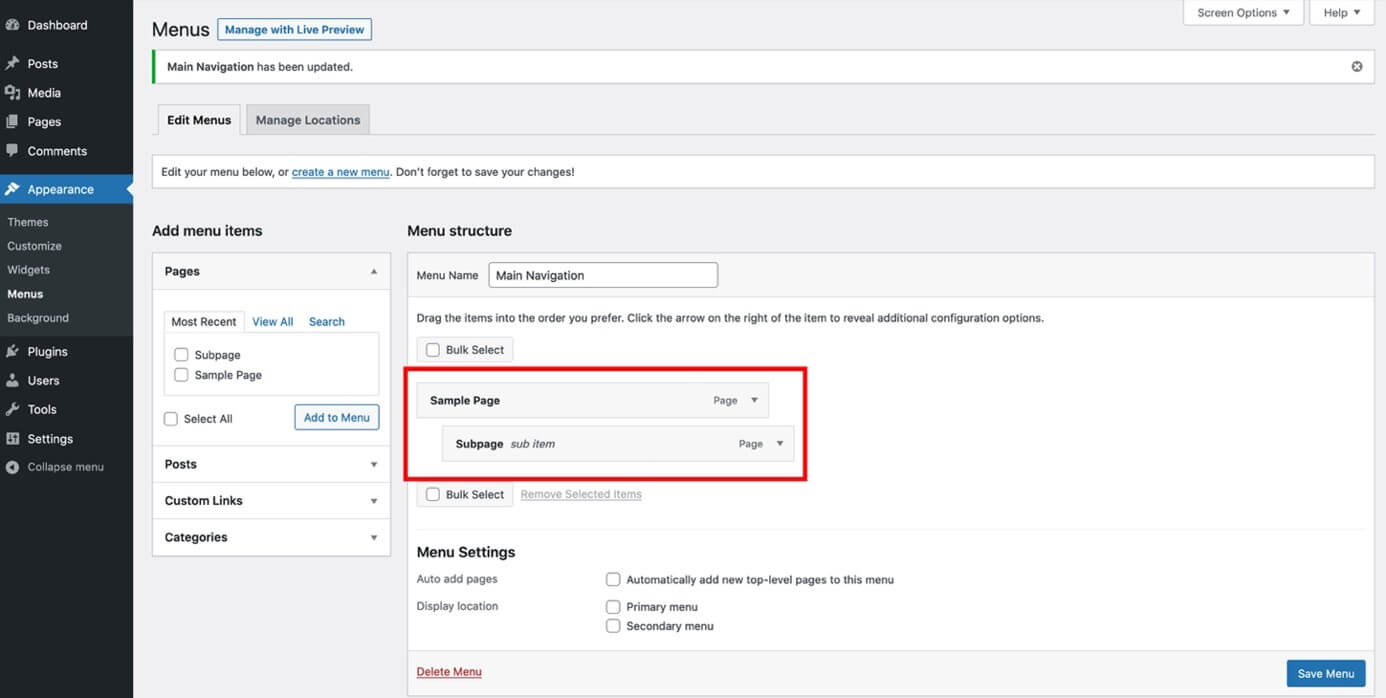
Depois de integrar todos os elementos desejados ao seu menu WordPress, você poderá ordená-los por arraste e solte. Assim, clique no elemento desejado e arraste-o até o local apropriado, mantendo o botão do mouse pressionado. Se uma página for, na verdade, uma subpágina, arraste o elemento abaixo da página pai ligeiramente para a direita e, somente então, libere o botão do mouse. É assim que se cria níveis de menu. Observe, entretanto, que nem todo tema permite número ilimitado de níveis de menu. Tente evitar agrupamentos excessivos, para que o menu não fique confuso.

Não se esqueça de clicar em “Salvar menu” (Save Menu) depois de definir a ordem dos elementos.
Passo 4: Ajuste o menu WordPress e exclua elementos
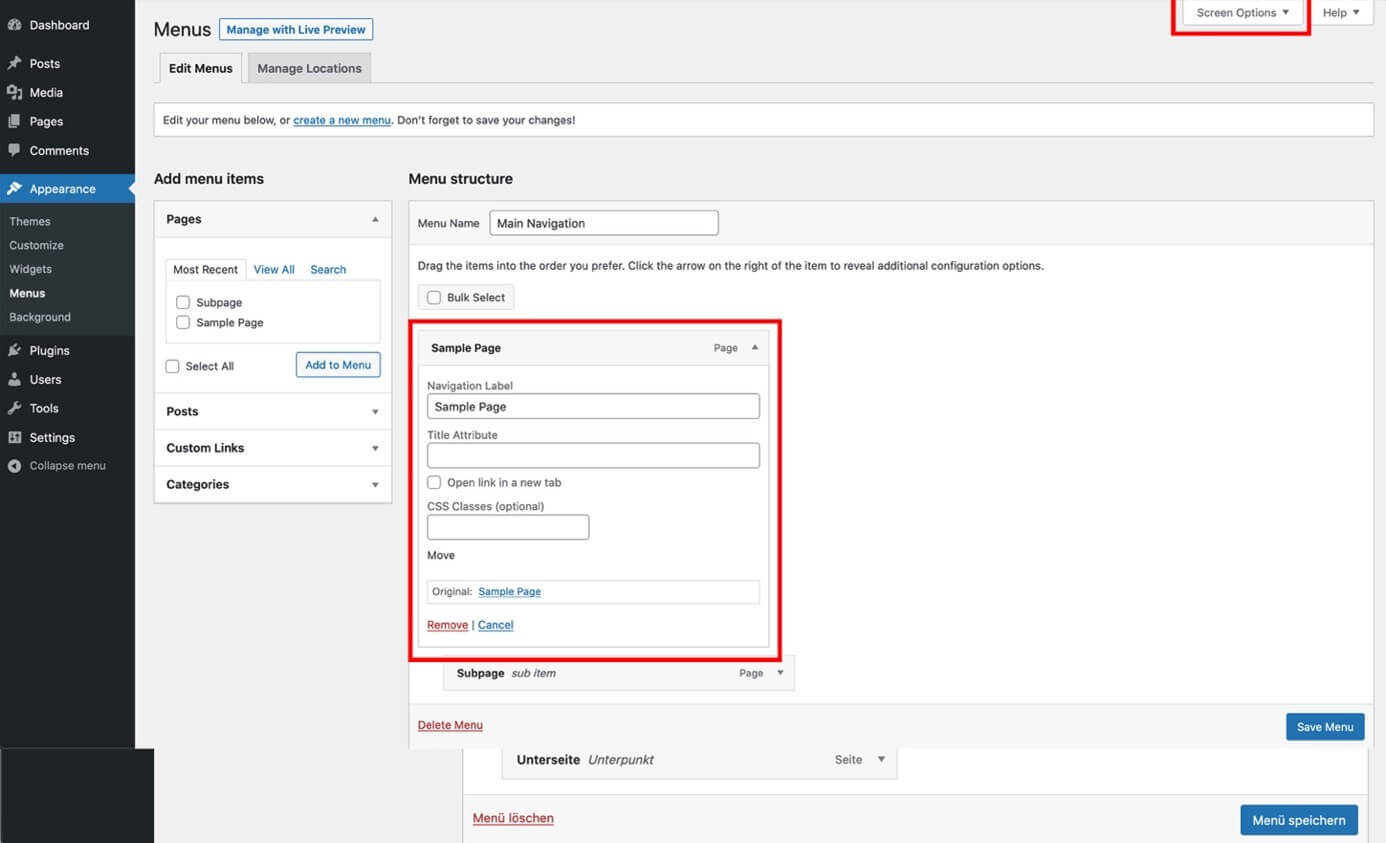
Para ajustar um elemento específico do menu WordPress, clique no item correspondente do menu, para que uma tela de edição seja exibida. Além do nome do elemento, você pode atribuir a ele uma classe própria ou removê-lo, entre outras coisas. Uma classe própria é indicada, por exemplo, se você quiser destacar visualmente dos demais, algum elemento do menu. Se determinadas funções não aparecerem na tela de edição, clique em “Opções de Tela” (Screen Options), no canto superior direito da tela, e ative as funções clicando na caixa de seleção.

Para excluir um elemento, selecione-o e clique em “Remover” (Remove). Em seguida, clique em “Salvar menu” (Save Menu) para confirmar as alterações.
WordPress Managed Hosting com a IONOS!
Comece seu site com rapidez e beneficie-se da versão mais segura e atualizada do WordPress!
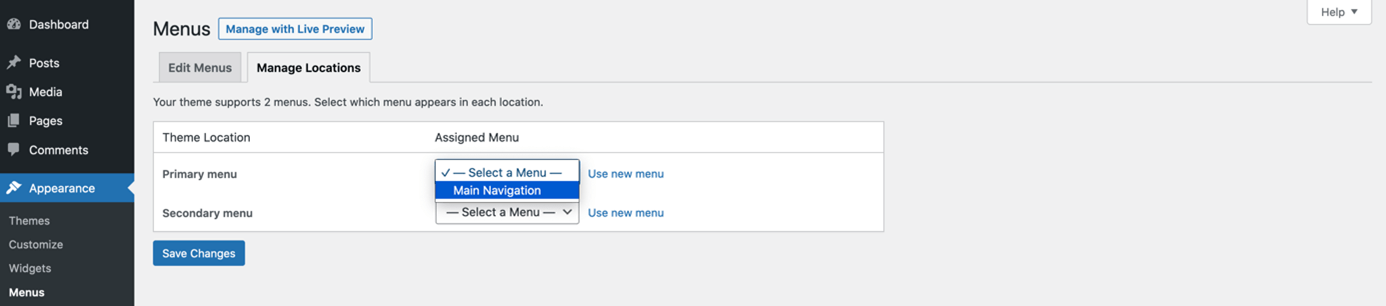
Passo 5: Defina a posição do menu WordPress
Mesmo após criar um menu WordPress, ele não será adicionado ao seu site automaticamente. Antes disso, você precisa escolher o local onde este menu WordPress ficará localizado. Para fazer isso, acesse “Gerenciar Posições” (Manage Locations). Dependendo do tema, o WordPress sugerirá diferentes opções de posicionamento. Selecione o menu a ser posicionado e a posição correspondente, e clique em “Salvar alterações” (Save Changes).

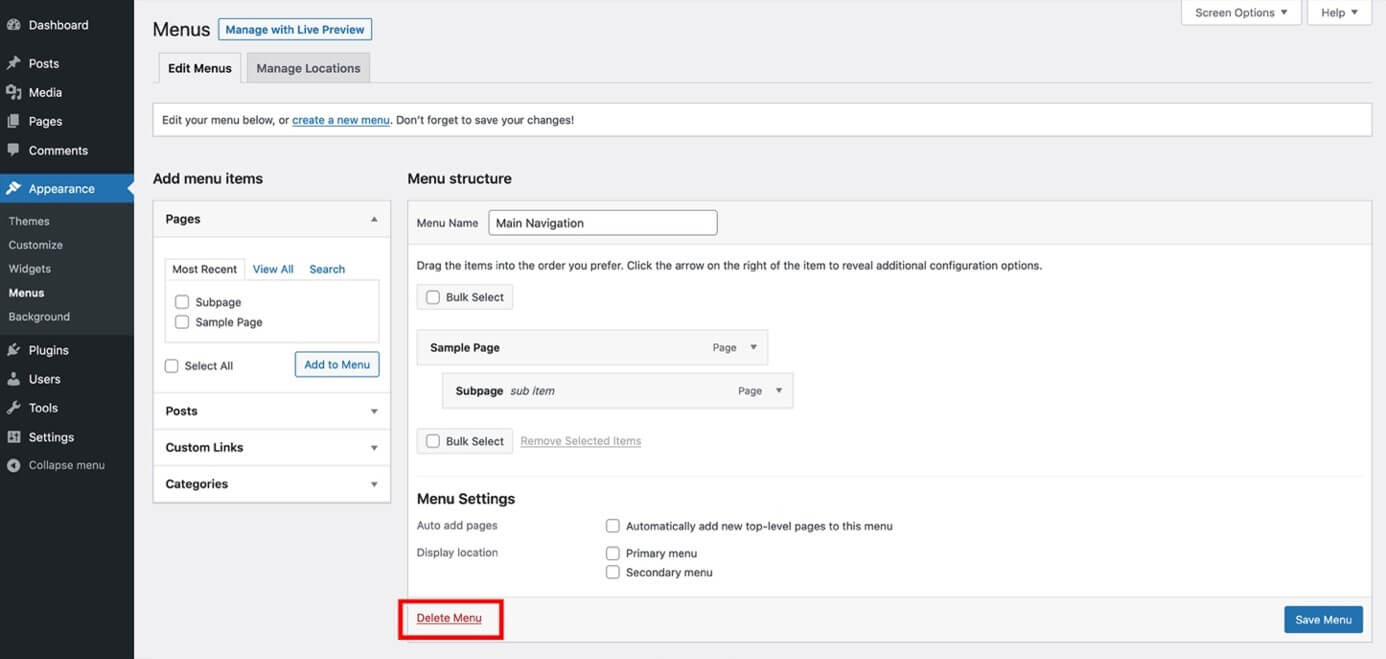
Passo 6: Exclua completamente um menu WordPress
Ao invés de criar um menu WordPress, você pode estar querendo excluir algum. Isso pode acontecer, por exemplo, quando você tem várias opções configuradas e, por isso, deseja deletar um menu que não esteja tendo utilidade. Assim, suas páginas ficam mais limpas e organizadas. Para remover um menu WordPress por completo, basta selecionar o menu correspondente e clicar em “Excluir menu” (Delete Menu).

Se estiver usando o WordPress Multisite, você encontrará a opção de criar menu WordPress no painel do respectivo site.
Quer criar um site adicional? Então garanta um domínio adicional com a IONOS.
Criar menu WordPress no back-end é apenas uma das opções possíveis. Vários plugins de menu WordPress também realizam esta tarefa, e ainda oferecem recursos adicionais.


