As melhores fontes para sites: Porque fontes web seguras são importantes
Nunca foi tão fácil para web designers encontrar fontes incríveis para um site. Graças a fontes web modernas, não há limites para a criatividade no web design. Com a combinação certa de fontes seguras para web, que refletem a personalidade de um site, administradores conseguem obter impressões positivas e duradouras de seus visitantes. Mergulhe mais a fundo em fontes web e entenda porque o uso de fontes seguras para web é tão importante.
O que são fontes web?
Fontes web são fontes digitais que podem ser interpretadas pelos navegadores. Tais fontes são destinadas, principalmente, ao uso em documentos HMTL e XHTML. As fontes web se caracterizam por funcionar de forma independente do sistema operacional, já que elas não são carregadas a partir de uma coleção local, mas de um servidor web externo. Para tanto, as fontes web desejadas devem, simplesmente, ser incluídas na regra CSS @font-face e especificadas na pilha de fontes (font stack).
Aprenda mais sobre as possibilidades que comandos CSS oferecem à tipografia dos sites acessando nosso artigo sobre design responsivo, fontes e CSS.
Por que fontes seguras para web são importantes?
Desde a introdução da regra @font-face no CSS2, tecnicamente qualquer fonte pode ser incluída em projetos web. Antigamente, web designers tinham somente uma pequena seleção de fontes padrão, como Arial e Times New Roman, à disposição. Inicialmente, o termo “fonte segura para web” (web-safe font) foi criado para identificar fontes padrão indispensáveis a uma exibição correta na internet.
Hoje, web designers conseguem atender a demandas específicas de design, principalmente feitas por empresas, graças a uma vasta coleção disponível de fontes seguras para web. A escolha das fontes de um site é um dos principais requisitos para se implementar estratégias de marketing abrangentes. Portanto, encontrar a fonte certa é fator essencial para o sucesso on-line do seu negócio.
Para ter acesso fácil às melhores fontes para sites e à solução de CMS mais certa para você, escolha o plano de hospedagem WordPress Hosting da IONOS e lance seu projeto WordPress com confiança. O WordPress Pro deixa você um passo à frente da concorrência.
Compatibilidade das melhores fontes para sites
O site What Font Is oferece uma lista com mais de 800.000 fontes que podem ser usadas on-line. Ele permite que qualquer um que esteja procurando uma opção que combine com seu projeto web faça o download gratuito de uma fonte. Hoje em dia, os potenciais empecilhos para a exibição correta da tipografia escolhida se resumem a formatos mais antigos de arquivos de fonte, ou a versões desatualizadas de navegadores.
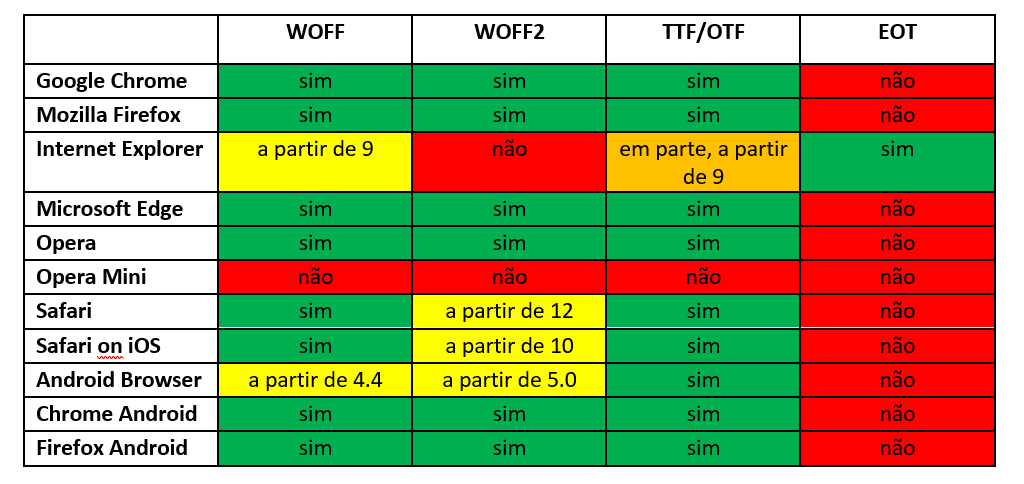
A tabela a seguir apresenta as quatro principais categorias de fontes para sites, assim como o respectivo suporte pelos navegadores:

A imagem mostra que o uso de uma fonte adequada é importante, mas nenhum formato é capaz de garantir que a tipografia escolhida seja exibida corretamente no dispositivo final do usuário. Dispositivos móveis com navegadores mais antigos, por exemplo, não têm suporte para o formato padrão WOFF (Web Open Font Format) e para seu sucessor WOFF2.
Usuários do Internet Explorer podem enfrentar dificuldades ainda maiores com suas fontes. Diversas versões do navegador da Microsoft suportam o formato EOT (Embedded OpenType), que não é interpretado por nenhum outro navegador. Por outros navegadores, os formatos mais suportados são TFF (TrueType Format) e OTF (OpenType Format).
Categorias das melhores fontes para site e seus usos
O termo fonte costuma se referir a todos os caracteres desenhados seguindo o mesmo conceito de design. As variantes de uma fonte que se distinguem de alguma forma, por exemplo, em relação à largura ou inclinação dos traços, compõem uma família de fontes. Sendo assim, as fontes Segoe UI, Segoe Light e Segoe Semibold, por exemplo, pertencem à mesma família de fontes.
Precisa de um site profissional? Use o Website Design Service da IONOS e deixe a criação e manutenção do seu site a cargo de especialistas.
Fontes seguras para web são adequadas para diversas aplicações. Ao escolher uma fonte, você deve levar em consideração dois aspectos: sua legibilidade e seu impacto emocional. O meio em que ela será usada também tem um papel importante. Nas chamadas fontes serifadas, as letras têm pequenas hastes que se cruzam nas extremidades dos traços, o que facilita a leitura em tamanhos menores. No entanto, esse tipo de fonte nem sempre é ideal para leitura em telas.
Função e posição de cada inserção textual deve influenciar a escolha das fontes. Embora fontes chamativas possam atrair a atenção em títulos, elas podem ser totalmente inadequadas para um texto corrido. Por isso, web designers costumam usar mais de uma fonte ou família de fontes para compor uma página. No entanto, não exagere nas variações, pois o site pode ficar sobrecarregado.
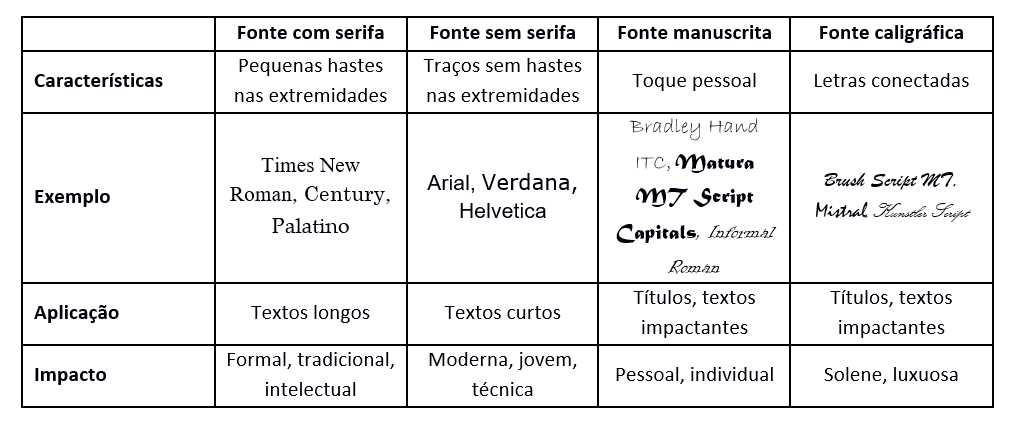
Fontes web também se diferem em relação ao efeito que exercem. A tabela a seguir apresenta algumas fontes, para o que elas são geralmente utilizadas e mais indicadas, e que sensações elas podem causar nos leitores.

Essa tabela aponta características gerais de estilos de fontes. Na prática, o uso de fontes diferentes das mais comuns pode ser uma ótima forma de se destacar da concorrência. Para encontrar a fonte web certa para você, siga essas orientações:
- Leve em consideração o tema e o público do seu site. Uma combinação de fontes visualmente atrativa é inútil, se ela não corresponder à temática abordada. A objetividade é mais bem transmitida com uma mistura de fontes serifadas e sem serifa. Fontes escritas à mão chamam mais atenção e parecem mais reais.
- Limite o número de fontes. O ideal é adotar cerca de duas fontes diferentes, sendo uma para o corpo do texto e outra para títulos e marcações especiais.
- Procure fontes distintas e que criem um bom contraste entre si. A combinação de fontes serifadas e sem serifa é um bom exemplo disso. No entanto, lembre-se de manter o equilíbrio. Se as fontes web escolhidas forem estilisticamente muito diferentes, elas podem acabar criando uma desarmonia perceptível pelos visitantes do site. Se duas fontes forem muito parecidas, elas também podem gerar um efeito negativo.
- Quanto mais texto estiver presente na sua página, maior deve ser seu foco na funcionalidade. Além de preocupar-se com a legibilidade, perceba o quanto as fontes utilizadas afetarão a velocidade do seu site. Lembre-se de que usuários de dispositivos móveis acessarão seu conteúdo provavelmente utilizando dados móveis. Tempos longos de carregamento podem espantá-los.
Você encontra dicas para escolher as melhores fontes para sites com design responsivo garantido no nosso artigo sobre fontes web para design responsivo.
As 8 melhores fontes para sites
Enquanto, no passado, web designers enfrentavam dificuldades devido ao número limitado de fontes disponíveis, hoje o problema é o oposto: por causa da infinidade de opções disponíveis, é preciso tempo para analisar e selecionar as opções de fontes web certas para cada projeto.
Para ajudar na sua escolha, produzimos esta lista com 8 das melhores fontes para sites. Seguras e populares, o uso delas cabe a praticamente todos os tipos de presença web.
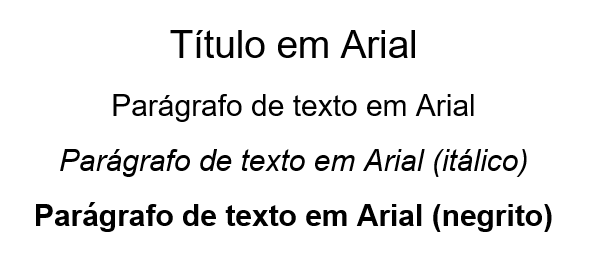
Arial

Desde o Windows 3.1, a fonte sem serifa Arial é uma das fontes padrão que acompanham o sistema operacional da Microsoft. Arial é, há tempos, usada como fonte web, tanto em títulos quanto em parágrafos. Contudo, recentemente essa fonte clássica tem ficado um pouco de lado, e sido trabalhada como plano B, devido às demais opções disponíveis.
Opções para download:
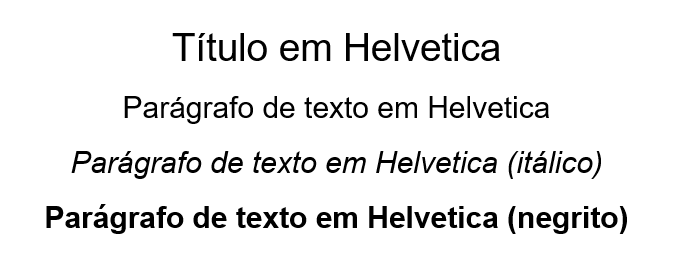
Helvetica

A fonte Helvetica representa para a Apple o que a Arial representa para o Windows. Linhas e formas claras caracterizam essa fonte sem serifa, que é a escolha padrão de muitas empresas. Em seu aniversário de 50 anos, o cineasta e artista Gary Hustwit prestou homenagem à fonte, lançando o documentário “Helvetica”.
Opções para download:
Palatino

Palatino é uma fonte serifada de estilo antigo, inspirada na impressão tipográfica. Apesar de mais leve, essa fonte web também é uma opção interessante para blogs e revistas on-line. Lançada em 1948, ela teve seu nome inspirado no calígrafo italiano Giambattista Palatino.
Opções para download:
Baskerville

A família de fontes Baskerville tem origem em 1754, quando foi utilizada como fonte de transição do barroco antigo. Seu criador foi o tipógrafo inglês John Baskerville. A mistura de traços fortes contrastantes, eixos com sombras verticais e serifas horizontais acentuadas foi considerada um marco técnico e, assim como ocorreu com muitas famílias tipográficas criadas por Baskerville, bastante copiada.
Opções para download:
Century Gothic

A família tipográfica sem serifa Century Gothic foi desenhada pela Monotype Corporation, em 1991. Ela é inspirada na Twentieth Century, uma fonte alternativa à Futura, mas se caracteriza por apresentar letras de largura mais uniforme. Quando usada como fonte segura para web, a Century Gothic é uma opção especialmente popular para títulos e subtítulos.
Opções para download:
Consolas

Consolas é uma fonte segura para web introduzida pelo Windows Vista, em 2007. Ela foi criada para ambientes de desenvolvimento e situações em que uma fonte não proporcional (com largura fixa de caracteres) é necessária. Em projetos web, a fonte Consolas é adequada para, por exemplo, exibir blocos de códigos.
Opções para download:
Garamond

A família de fontes Garamond é usada desde o século XVI. Devido a sua excelente legibilidade, esta fonte serifada é uma das mais importantes e usadas na impressão tipográfica. Suas extremidades sutis e arredondadas fazem de Garamond uma excelente alternativa às fontes serifadas padrão, como à Times New Roman.
Opções para download:
Georgia

A fonte proporcional Georgia foi criada por Matthew Carter, para a Microsoft, em 1996. Desde o início, o objetivo de seu estilo barroco antigo era possibilitar a exibição mais clara possível e otimizar a legibilidade nas telas de computador. Dez anos mais tarde, com a popularização dos blogs, essa fonte segura para web ganhou destaque.
Opções para download:
Procurando um ambiente de hospedagem para sua loja WooCommerce? Com o WooCommerce Hosting da IONOS, que vem acompanhado de certificação SSL/TLS e proteção contra ataques DDoS, você estará preparado para o futuro.

