Background HTML: Como definir planos de fundo em sites
Planos de fundo HTML podem ser definidos por valores de cor ou por um arquivo de imagem. Com o background HTML certo, você não só aprimora o design do site, como também garante a legibilidade do seu conteúdo.
O que é background HTML?
A parte de trás do conteúdo de uma página da web é chamada de plano de fundo ou background. Esses planos de fundo podem ser definidos durante a criação de uma página em HTML e alterados posteriormente. Por padrão, backgrounds HTML são completamente brancos. Alterá-los não só é recomendável para melhorar o design do site, mas também para destacar o conteúdo apresentado, tornando-o mais legível.
- Fique online com 99,99% de tempo de atividade e segurança robusta
- Aumente o desempenho com um clique à medida que o tráfego cresce
- Inclui domínio gratuito, SSL, e-mail e suporte 24 horas por dia, 7 dias por semana
O que pode ser usado como background HTML?
Existem duas formas de criar planos de fundo HTML:
- Com um valor de cor
- A partir de uma imagem ou gradiente de cor
Os valores são definidos pelo atributo HTML style. A seguir, ensinaremos o passo a passo de ambas as opções.
Definir planos de fundo HTML com valores de cor
Para alterar a cor de planos de fundo HTML, utilize o atributo style e a propriedade background-color ou bgcolor. Para definir o valor da cor, você tem três opções diferentes:
- Nome da cor: Você pode definir a cor desejada pelo nome em inglês. Além de valores padrão como red, yellow ou green, também existem cores especiais como lightblue ou deepskyblue. Maiúsculas e minúsculas não têm importância na definição.
- Código hexadecimal: Você pode definir cores também usando o número hexadecimal correspondente, de seis dígitos. Ele é composto por três pares de dígitos, de 0 a 9 e de “a” a “f”. O primeiro par define o valor do vermelho, o segundo o valor do verde e o terceiro o valor do azul, sendo a combinação 00 o valor mais baixo e “ff” o mais alto. Azul, por exemplo, é 0000ff.
- Valor RGB: Alternativamente, você pode usar o valor RGB, que também tem base no código hexadecimal. Seus valores variam de 0 a 255 e se referem às cores vermelho, verde e azul. Azul, por exemplo, é RGB (0, 0, 255).
A sintaxe para definir uma cor de plano de fundo HTML é a seguinte:
<body style="background-color: valor;">No exemplo abaixo, utilizamos um código hexadecimal para definir um azul claro como cor de fundo:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<title>Exemplo de plano de fundo</title>
</head>
<body>
<div style="background-color: #BFEFFF;">
<h1>Este é o seu título</h1>
<p>
Aqui estão os conteúdos do seu site.
</p>
</div>
</body>
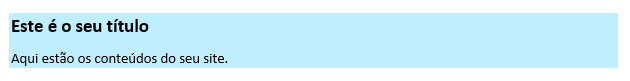
</html>O resultado seria o seguinte:

Se necessário, você pode definir cores para planos de fundo de áreas específicas das suas páginas. Para isso, também é utilizado o atributo style e a propriedade background-color. No exemplo abaixo definimos cores diferentes para o fundo geral, para os títulos <h2> e para os parágrafos <p>:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<title>Exemplo de plano de fundo</title>
<style>
body {background-color: #BFEFFF;}
h2 {background-color: #1E90FF;}
p {background-color: #00CED1;}
</style>
</head>
<body>
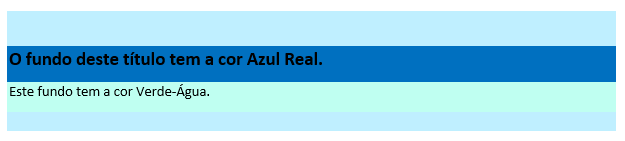
<h2>O fundo deste título tem a cor Azul Royal</h2>
<p>Este fundo tem a cor Verde-Água.</p>
</body>
</html>
Definir imagem de fundo HTML
Para usar imagens ou gráficos como planos de fundo HTML, elas devem estar salvas nos formatos de imagem JPG, PNG, SVG, WebP ou GIF. No exemplo abaixo, você verá o código adequado para incorporar uma imagem como fundo. O caminho da imagem deve ser ajustado conforme necessário:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<title>Exemplo de fundo</title>
<style>
body { background-image: url('/usuario/pasta/assets/fundo/imagem.svg'); background-size: cover;}
</style>
</head>
<body>
<div style="background-color: rgba(255, 255, 255, 0.8);">
<h1>Este é o seu título</h1>
<p>
Aqui estão os conteúdos do seu site.
</p>
</div>
</body>
</html>Ao usar uma imagem como plano de fundo HTML, lembre-se de sempre garantir a legibilidade do conteúdo. Você pode ajustar a posicionamento da imagem ou gráfico com parâmetros adicionais, para se certificar de que o texto permaneça legível.
- SSL Wildcard grátis para mais segurança
- Registro privado grátis para mais privacidade
- Domain Connect grátis para configurar DNS fácil