Website ratings: how important are ratings and comment boxes?
Websites and online stores increasingly rely on rating systems and interactive elements for visitors and customers: users leave ratings on websites or give their opinions on products and companies using the comment boxes embedded on the page. Read our article on why website ratings are very important for both user and webmaster. In addition, we will explain what forms of website ratings exist, and how to set up this feature on your own website.
These are the reasons why website ratings are important
Studies conducted in 2014 by the online service provider, BrightLocal, showed that 9 out of 10 online consumers read reviews and ratings on websites, and 88% of them trust the ratings. The added value for users is clear: Customers and website visitors often gain important information through ratings and can read other user’s experiences before investing in a product, service, or company. Since it’s not possible to take a closer look at products online, these ratings and reviews fill information gaps. Online shopping is convenient, practical, and fast, but nonetheless there’s a distance between the provider and the customer. For this reason, potential customers are often unsure about the quality and benefits of online offers.
However, if a website contains ratings or a comment box, this can help to close the distance between the provider and the customer: the direct contact between yourself and your customers can help to ease their uncertainty. Customers can then use the feedback to help each other decide whether to go ahead with the purchase by providing information on the function, range, and value of a product. Website ratings or comments on non-commercial content are also helpful for you as a webmaster. This is because you’re enabling customers to leave comments, which shows that you take the wishes of your customers or visitors seriously and this creates trust. In addition, visitors have the option of interacting with your site if you allow comments on offers or content, just like if you offer informative articles, apps, or products through a store.
You also obtain important feedback from the ratings on your website: do the products meet the customer’s expectations? Is the content appealing, and does it offer added value? Information like this is important so that you can continuously optimize your website and what you’re offering.
According to surveys by BrightLocal, 90% of consumers read reviews online. 88% trust the experiences of other users just as much as they would trust a friend’s.
Examples: these are the types of website ratings
Ratings come in all different shapes and sizes: from simple star ratings and comments, to detailed reviews. Other websites let users express themselves with icons (thumbs up, thumbs down) to indicate how they found certain content: was the contribution helpful? Many websites also offer a combination or reviews and ratings – here are the most common solutions at a glance.
Star ratings
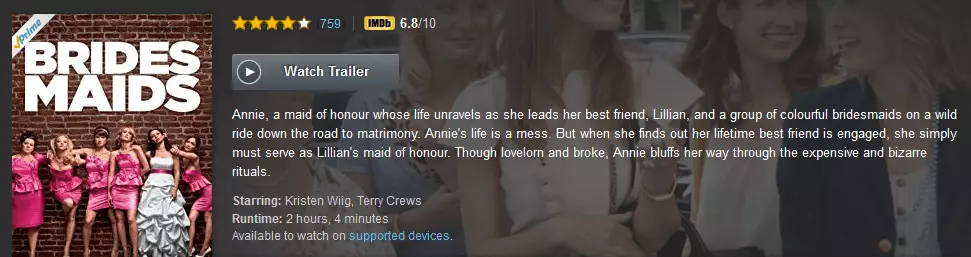
Star ratings give users or customers the opportunity to express their opinion about a product, service, or company in just one click. The five-star rating system has established itself as a standard when it comes to rating options. One star indicates a poor product, and five stars means it’s excellent. This type of rating can be found in many online video stores, such as Netflix and Amazon Prime.

This rating system is similar to YouTube’s 'thumbs up' and 'thumbs down' principle and has similar advantages and disadvantages: On the one hand, it offers a very fast and easy way for users to leave feedback, but on the other hand, no opportunity to go into more detail. There’s only the option of 'I like this' and 'I dislike this' – but no opportunity to explain your choice.
Comments
Users can explain 'why' they left their rating in the comments section, which is usually offered in the five-star system. Users and/or customers have the possibility of not only giving a rating, but also explaining the reason behind it. They can also suggest wishes and improvements. Comment boxes give you the opportunity to react to suggestions and post answers to queries.
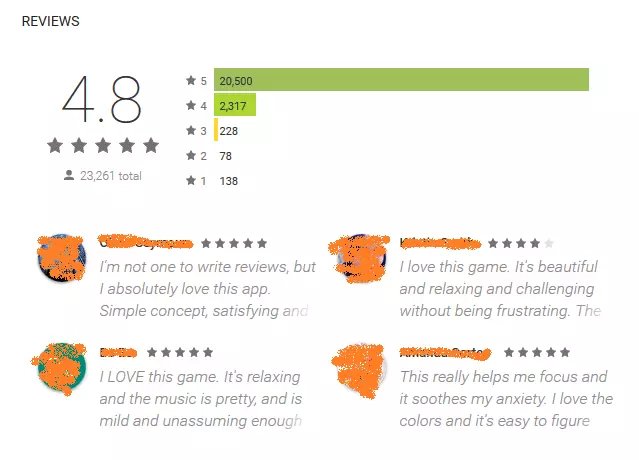
The screenshot shows comments for the 'I Love Hue' app, available in the Google Play Store. The users have commented on the game’s graphics, technical aspects, and music, among other things. This system reveals more than the star ratings, but these are also displayed above the comments and combined to show the average. As a result, users get a quick insight with the star system as well as more detailed information in the comments.
Reviews
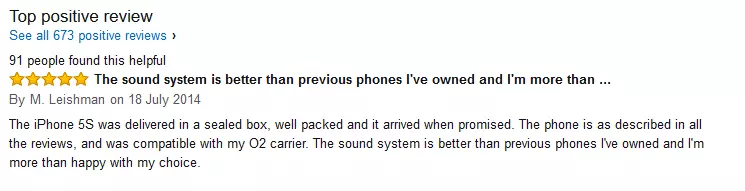
Reviews are a popular way of evaluating – usually products in online stores. Amazon has a constantly growing review archive on lots of products, thanks to contributions from their huge user base. There’s an abundance of information and progress reports on numerous articles, from short comments, to semi-professional reviews. Here is a screenshot of a review for the iPhone 5S:
As seen in the screenshot, 91 customers found this review helpful: In addition to the ability to write detailed reviews, Amazon offers an option for other customers to label the reviews as helpful or not. This is where a meta-evaluation system comes into play, which fulfills a crucial function: it prevents the review function from being abused, and relies on customers to keep the function under control. This option helps create additional trust, as well as preventing spam and joke comments to some extent.
Amazon does in fact recognize and verify purchases that reviewers make. This is to prevent fake and bought reviews. Customers leaving reviews can signal that they bought this product at this exact online store and not from a third party. This increases credibility and proves that the writer is actually a customer, for example, if points are given for service and delivery. This maximum transparency enables comprehensive feedback. This obviously isn’t needed for all reviews: sometimes a star rating and a short comment is more than enough. When it comes to online stores, customers appreciate reviews that are as detailed as possible.
Best practices
The examples show that there are various possibilities to implement a rating system. These don’t have to be mutually exclusive and can be easily combined with one another. The Amazon example demonstrates this: customers can leave a star rating as well as a review. It’s also possible to rate the actual review itself by commenting on it or 'liking' it. Some best practices can be derived from these examples, since customers really do trust the ratings on your site and consider them helpful. There are some basic rules you must follow for your own website:
- Reviews, ratings, and comments must be authentic. This means that they must be from your customers. Fake reviews often have the opposite effect to what you’re hoping to achieve.
- You should not delete or hide bad ratings. The best thing to do is to react to the criticism and offer help, possibly using a comment box.
- Encourage your users or customers to provide feedback and exchange tips. You will receive important information and suggestions this way. An increased number of reviews signals that your offer is very popular, so make sure to share important experience reports with your users.
- The review function must be simple to find and use, so that it’s easy for users to leave ratings on your website.
- You should also consider what the prerequisites are for users to submit ratings on your site. Do they need to be logged into Facebook, Twitter, Google, or can they give ratings anonymously?
- For larger online stores, it might be worthwhile to reward the effort. For users who’ve written a lot of reviews, you could label their comments with the title 'Hall of Fame reviewer' or 'Top 500 reviewer', which will motivate users to submit more comments.
- Analyze reviews, comments, and ratings regularly. Only when you take criticism seriously and draw conclusions from it, can you improve the quality of your website and the user experience.
These rules show: Authenticity is what counts when it comes to ratings on a website. Accordingly, it is important that the reviews are from real customers, that positive reviews are justified, but also that critical reviews are included. Bought reviews, which only emphasize the positive aspects, are one-sided and easy to spot. Although negative reviews seem to deter users at first, there is a good chance that you will gain more conversions in the long-run because they build up trust and credibility. They enable you to continually improve your website based on user or customer feedback from received criticism. This only applies, of course, as long as the negative reviews don’t surpass the positive reviews.
How can ratings be integrated into a website?
Depending on the type of rating system, there are very different ways of integrating ratings into websites: the easiest way to do this is by using the functions included in shop and content management systems (CMS). Many systems have an equivalent function or at least provide separately installable plugins for integrating rating systems. In addition, there are simple generator tools that create corresponding HTML code in just a few clicks. The code can then by copied and integrated. Star ratings can also be written manually.
Plugins
There are practical all-round solutions for most CMS and shop systems and they offer several different review systems like stars, dots, circles, or similar icons. Many tools also enable rich snippets in the Google SERPs. The installation – depending on the CMS – is generally very simple and the range of possible plugins ranges from free to complex premium solutions. For the world’s most widely used CMS, WordPress, there are countless rating and review plugins.
Plugin solutions aren’t just practical for CMS due to their universal usability, wide range of functions, and good functionality. Depending on the plugin and CMS, they are also easy to implement into the website – even for beginners.
Generator tools
If you are looking for a simple solution for website ratings and don’t want to write the code yourself, you can use a generator tool. An example of this tool is the Five Star code generator. With this generator, you can adapt the star rating online – the code is generated automatically and can then be copied. In addition to the standard stars, you can also use your own graphics. You can also customize the text or the number of stars. Due to the limited customization options, solutions like these are often only good alternatives for simple websites. Another problem with these solutions is that the background is often complicated to set up (e.g. via a special PHP script), so that user input can be saved.
In addition, there are similar generators for simple comment boxes: this tool’s HTML code, for example, can be customized online and then copied into your HTML document.
Writing code manually
Of course, you can also write code by hand for reviews on your website. Here is how to program a five-star rating system using CSS and HTML. When the Unicode symbol is used for stars (☆ for a blank star and ★ for a selected star), it looks like this in HTML:
The following CSS instructions make the stars turn gold when the mouse is hovered over them. For this, this stylesheet uses the pseudo-class :hover, a tilde ~, and a trick to reverse the writing direction. However, this code only decides how a star rating should be presented – a script for reading out user inputs and saving them is still needed.
Displaying reviews in the Google SERPs
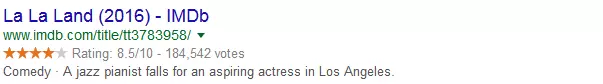
Star ratings on your site have yet another advantage: using Schema.org, you can make it so that the ratings are displayed in the Google SERPs as rich snippets. This means that they will catch customers’ attention even before they’ve visited the site and will generate more traffic to your site. In the following screenshot, the example 'La La Land' was awarded six Oscars. The SERPs show the following entry on Internet Movie Database (IMDb) alongside the average user rating on a scale from 1 to 10, a graphical representation as a star rating, and the number of votes cast:
Information on how to obtain a rich snippet entry with progress reports and product reviews from your website can be found in our microdata tutorial. The article explains how to do it using a hotel as an example: The microdata attribute 'itemscope' within a div tag defines a certain area as an item and links to schema.org with 'itemtype'. With 'itemprop', the respective properties of the item type (name, description, etc.) are specified. If everything works, you can preview it using the Google Testing Tool for Structured Data. This is how you quickly see if you have used the right tags and if the presentation is correct.
Conclusion
A review and rating system provides your customers and site visitors with valuable information and progress reports. The fact that you provide ratings on your site creates trust and benefits you as web master, even if you get negative feedback. Make the most of your customers’ opinions and use their legitimate criticism and suggestions to optimize your website. The feedback system you chose depends on your website: reviews are essential for online stores, but blogs are more likely to benefit from comment boxes.