Ruslan GrumbleShutterstock
Ruslan GrumbleShutterstockWhere can I find website design ideas and inspiration?
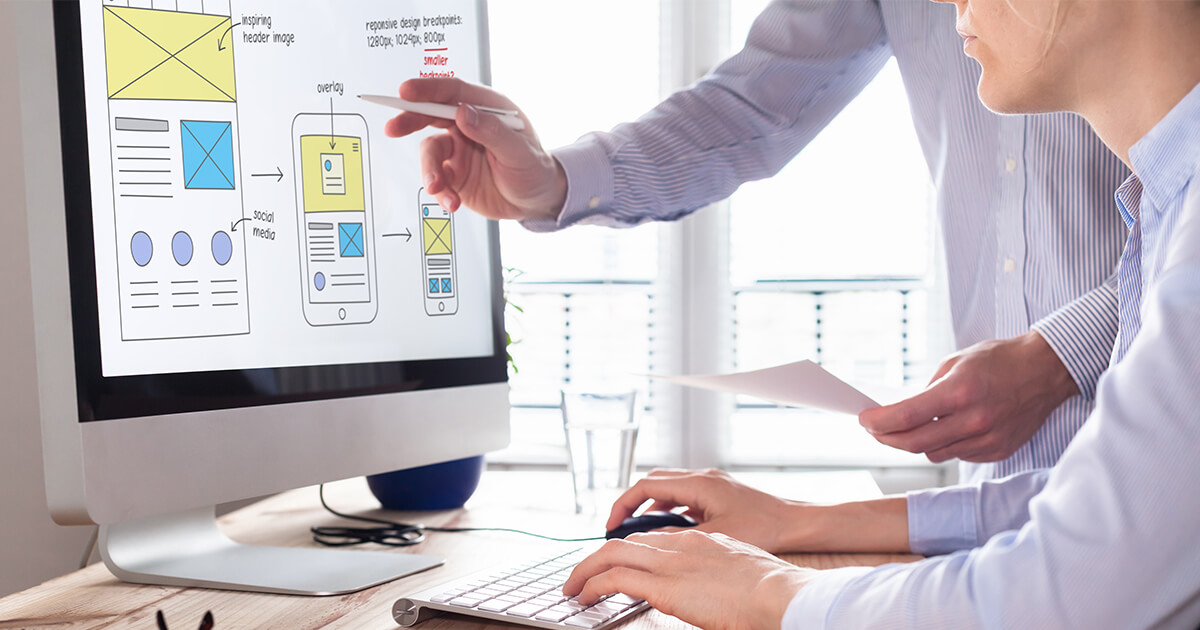
Want to create a cool website design, but suffering from a lack of inspiration? We’ve got you covered. The internet plays host to a number of online platforms, communities, and blogs dedicated to sharing web design ideas and generating inspiration for digital artists. We’ve…